�D�y�w�@��w�Љ���w���@�`�n�����ۑ�p�e�L�X�g
�@�@�@�g�s�l�k�̊�b�m���@�i�P�j
�P�D�@�͂��߂�
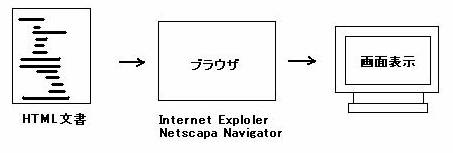
�z�[���y�[�W�i�ȉ��A�g�o�Ɨ����j�Ƃ��ĕ��͂�摜�Ȃǂ��R���s���[�^�ʼn�ʕ\�������{�I�ȕ��@�Ƃ��āA�g�s�l�k�̖��ɏ]���ĕ������쐬���A������u���E�U(��\�I�Ȃ��̂�Internet Explorer, Netscape
Navigator)�ɉ�ǥ���s��������@������B�g�s�l�k�́w�g���������@�s�������@�l�����������@�k���������������x�̗��ŁA���̌���ł���i�k��������������������j�B�ȉ��ł�Internet Explorer�i�ȉ��h�d�Ɨ����j���g���ꍇ��z�肵�Đ������s�Ȃ����Ƃɂ���B
 �@
�@
�@�@�@�@�@�@�@�@�@*************************************************************
�Q�D�@�g�s�l�k�����̍쐬�ƃu���E�U�ɂ��\���i��{�I�ȗ���j
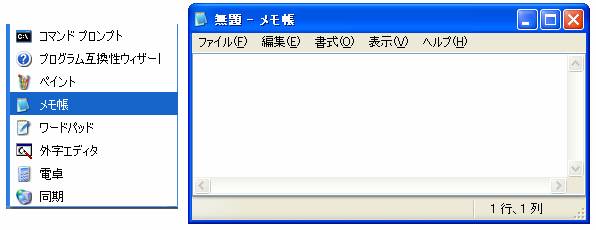
�ׂ��Ȑ����͂��̓s�x�s�Ȃ��Ă������Ƃɂ��āA�܂��͂g�s�l�k�����쐬�̊�{�I�ȗ�������Ă������BWindows�Łw���ׂẴv���O�����x�ˁw�A�N�Z�T���x�ˁw�������x�̏��ɑ��삵�A���}�̂悤�ȃ��������N������B���̃��������e�L�X�g�G�f�B�^�i���͂�ҏW���邽�߂̃\�t�g�E�F�A�j�Ƃ��Ďg���B

�@�i���F�����ł�Windows XP�̉�ʂ��g���Đ������Ă���BWindows2000�ł���{�I�ȑ���͓����ł���B�j
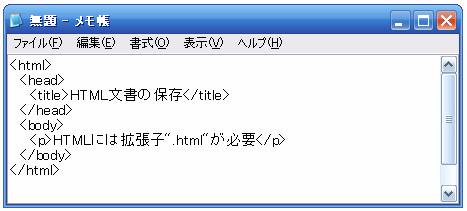
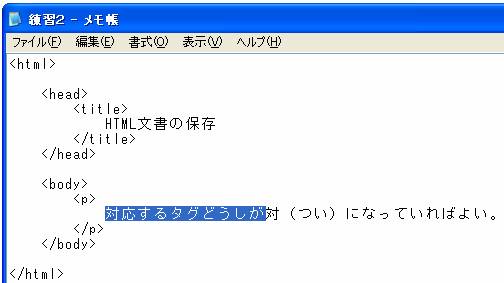
�������Ɏ��̂悤�ɓ��͂��悤�B<html>�A<head>�Ȃǂ̕����͔��p���͂ł���B�i������ꍇ�����p�œ��͂���B�S�p�œ��͂��Ȃ��悤�ɒ��ӂ��悤�B�j
�@�@�@�@�@
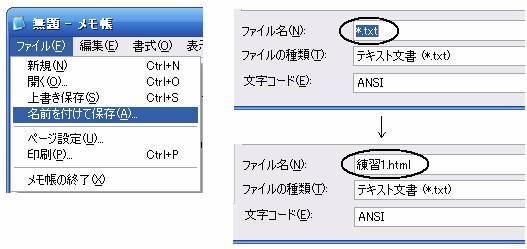
���͂��o������A�u�t�@�C���v���u���O�����ĕۑ��v��I�����A�t�@�C�������w���K�P.html�x�ƕύX���ăt�H���_�ɕۑ�����B

�@�@�@�@
|
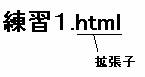
���ӎ����F �@�@�@��L�̃t�@�C�����́u�@html
�v���g���q�i�������傤���j�ƌĂԁB �@�@�@�@�@�@�@�@ �@�@�@�g���q�̓R���s���[�^�������t�@�C���̎�ނ���ʂ��邽�߂̂��̂ł���B �g���q�̑O�ɔ��p�̃s���I�h�u
�D �v������B �@�@�@�g���q����������t���邱�Ƃɂ���āA�u���E�U�͂��̃t�@�C����HTML�����Ƃ��Ĉ����B�i�������̂��Ƃ��Ƃ̊g���q�́u txt �v�ł���B�j |
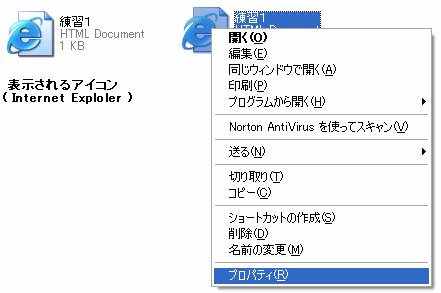
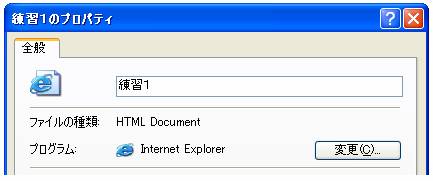
�t�@�C�����ۑ������ƁA���}���̂悤�ȃA�C�R�����\�������B����͂g�s�l�k�����Ƃ��ĕۑ����ꂽ���Ƃ��Ӗ�����B���̂��Ƃ��m���߂Ă݂悤�B���̃A�C�R�����E�N���b�N����ƁA���}�E�̂悤�ȃ��j���[���\�������̂ŁA�w�v���p�e�B�x��I������B

�@�@�@�@�@�@�@�@
���̌��ʁA���}�̂悤�Ƀt�@�C���̎�ނ��w�g�s�l�k�@Document�x�ƕ\�������B
�@�@�@�@�@�@�@�@�@
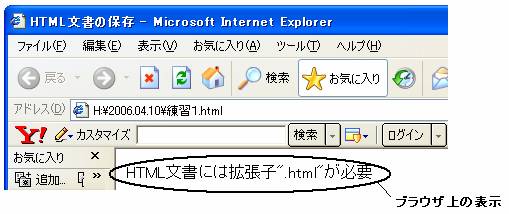
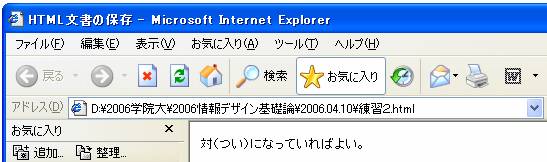
���x�́A�A�C�R�����w�_�u���N���b�N�x���Ă݂悤�B�u���E�U�i�h�d�j���N������āA�ȉ��̂悤�ɕ��͂��\�������B���ꂪ�g�o��ł̕\���ł���B
�@�@�@�@�@�@�@�@�@�@�@
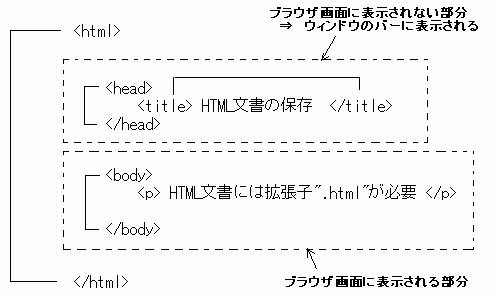
�����ŁA�g�s�l�k�����̂Ȃ��ŁA�u���E�U��ʏ�ɕ\������镔���ƁA����ȊO�̕��������邱�Ƃɒ��ӂ��悤�B
�@�@�@�@�@�@�@
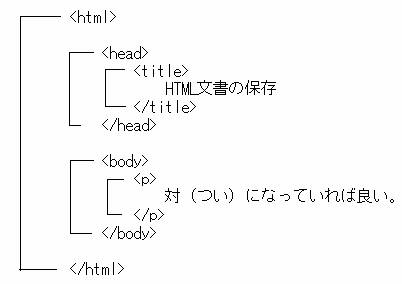
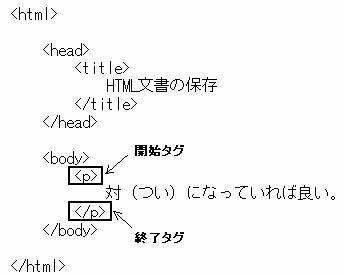
<head>��</head>�A<body>��</body>�̂悤�ɑi���j�ɂȂ��Ă���L���́A�݂��ɑɂȂ��Ă��邱�Ƃ��ۏ���Ă���A�������ł̃^�O�̈ʒu�͓��ɌŒ肳��Ȃ��B
�@�@�@�@�@�@�@�@�@�@
������h�d�ŕ\������ƈȉ��̂悤�ɂȂ�B
�@�@�@�@
�g�o���쐬�����Ƃ́w�g�s�l�k�����쐬�x�ˁw�u���E�U�ɂ���ʕ\���̊m�F�x�̌J�Ԃ��ł���B
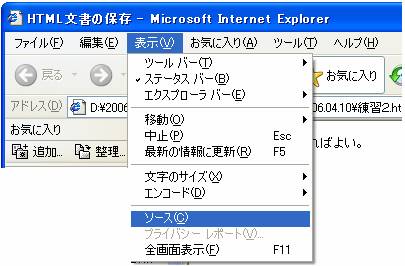
�����ŕ\����ɕ������J���ĕҏW������@���m���߂Ă������B�܂��AIE�Łw�\���x�ˁw�\�[�X�x��I������B
�@�@�@�@�@�@
�������쐬����Ƃ��Ɏg�p�����������̃t�@�C�����J�����̂ŁA�����ŕ��͂̏C���Ȃǂ��s�Ȃ��B

�@�@�@�@
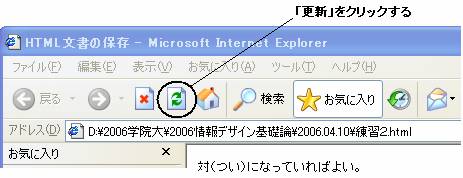
���̃������̃t�@�C�����u�㏑���ۑ��v����B�����āAIE�́u�X�V�v���N���b�N����B
�@�@�@�@�@�@�@
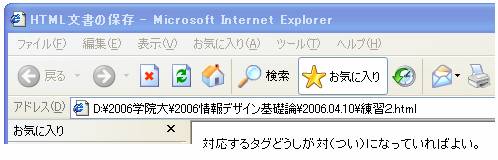
���̌��ʁA���̂悤�ɕ\�������B

�@�@�@�@�@�@
�����ŁA�Ăсu�\���v���u�\�[�X�v��I������ƁAHTML�������X�V����Ă��邱�Ƃ��킩��B
�@�@�@�@�@�@�@�@�@*************************************************************
�R�D
�^�O�ƃ}�[�N�A�b�v
�w < �x��w > �x�ň͂܂ꂽ�}�[�N���w�^�O�x�ƌĂԁB�g�s�l�k�������Ɋ܂܂��w���o���x�A�w�\�x�A�w�C���[�W�i�摜�j�x�A�w�i���i���́j�x�́w�v�f�x�Ƃ��A�^�O�ɂ���ĕ������̗v�f���������B�O�q�̂g�s�l�k�����ŁA<p>��</p>�͒i���ƌĂ��v�f���������߂̃^�O�ł���B�ȉ��̗�ł́A��ɂȂ��Ă���悢��Ƃ������͂��i���̗v�f�ł���B
�^�O�͑����̏ꍇ�ɁA�i���j�ɂȂ��Ďg���A�w�J�n�^�O�x�Ɓw�I���^�O�x�Ƃ̊Ԃɗv�f���L������B
�@�@�@�@�@�@�@�@
�����Ƀ^�O�����Ă�����Ƃ��w�}�[�N�A�b�v�x�ƌĂԁB�`���ŋL�����悤�ɁA�g�s�l�k�̂l�͂l�����������̈Ӗ��ł���B
�@�@�@�@�@�@�@�@�@*************************************************************
�R�D�@�@�ȒP�Ȃg�s�l�k�����̍쐬
�R�|�P�@�@���o��
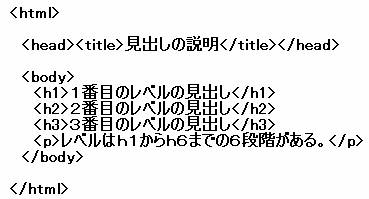
���o���p�̃^�O�́A�ł����x���̍������o���̏ꍇ�A�J�n�^�O��<h1>�A�I���^�O��</h1>�ł���B���o���͂U�i�K����Ah1����h6�܂łŋ�ʂ���Ă���B
�@�@�@�@�@
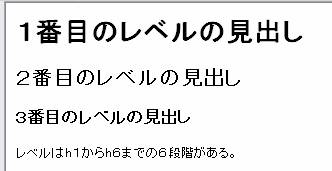
�u���E�U�ɂ��\�����ʂ͈ȉ��̒ʂ�ł���B���o�����x���̈Ⴂ�ɂ���ĕ����̑傫�����قȂ��Ă���B
�@�@�@�@�@�@
�@�@�@�@�@********************************************************************
�R�|�Q�@�@���s
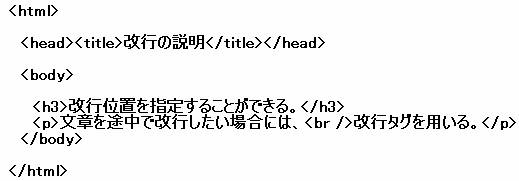
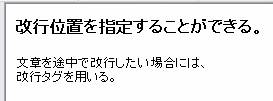
���s�������ʒu��<br />���L������B�w
���� �x�Ɓw / �x�̊Ԃɔ��p�̋����邱�Ƃɒ��ӂ��悤�B
�@�@�@
�\�����ʂ͎��̒ʂ�ł���B

�@�@�@�@�@********************************************************************
�R�|�S�@�@���X�g
��A�̍��ڂ���ׂ�Ƃ��ɂ̓��X�g�v�f���g���B���X�g��<ul>��</ul>�̊Ԃ�<li>��</li>�ň͂e���ڂ������B

�@�@�@�@�@�@�@�@�@�@���j�@<ul>�̓A���t�@�x�b�g�̃��[�ƃG���A<li>�̓G���ƃA�C�ł���B
�@�@�@�@�@�@�@�@�@�@�@�@�@������l�𐔎��̂P�ƊԈ��Ȃ��悤�ɁB
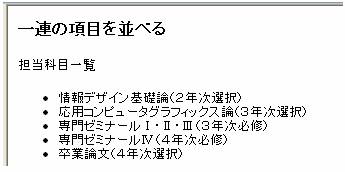
�\�����ʂ͈ȉ��̒ʂ�ł���B���X�g�ŗ��鍀�ڂ̐擪�ɂ́��������I�ɕ\������Ă���B
�@�@�@�@�@�@�@�@�@
�@�@�@�@�@********************************************************************
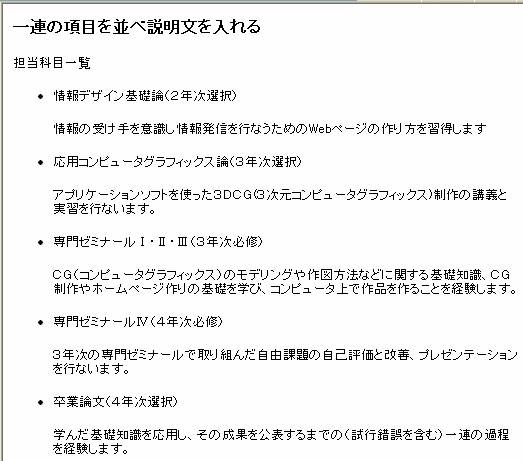
�R�|�T�@�@���o���ƒi���̑g����
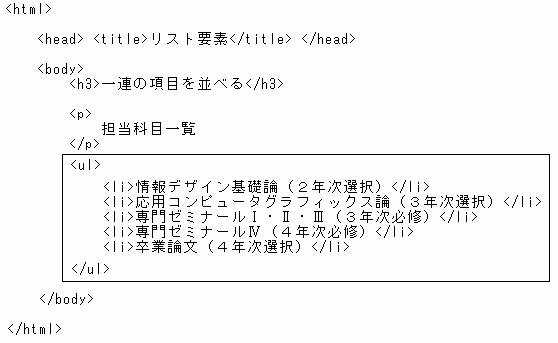
��L�̌��o���ɐ�������t�������Ă݂悤�B���������������߂ɒi���v�f�� <p> </p> �^�O���g���B���s���邽�߂ɋ�v�f���g���Ă���B�i�ȉ��̃��X�g�Ŏ��̍s�̐擪�܂ő����Ă��镔���́A�\�[�X�ł͂P�s�ł���B�j
<html>
<head>
<title>���X�g�v�f</title>
</head>
<body>
<h3>��A�̍��ڂ���א�����������</h3>
<p>
�S���Ȗڈꗗ
</p>
<ul>
<li>���f�U�C����b�_�i�Q�N���I���j</li>
<p>���̎���ӎ�����M���s�Ȃ����߂�Web�y�[�W�̍������K�����܂�</p>
<li>���p�R���s���[�^�O���t�B�b�N�X�_�i�R�N���I���j</li>
<p>�A�v���P�[�V�����\�t�g���g�����R�c�b�f(�R�����R���s���[�^�O���t�B�b�N�X)����̍u�`��<br />���K���s�Ȃ��܂��B</p>
<li>���[�~�i�[���T�E�U�E�V�i�R�N���K�C�j</li>
<p>�b�f�i�R���s���[�^�O���t�B�b�N�X�j�̃��f�����O���}���@�ȂǂɊւ����b�m���A�b�f<br />�����z�[���y�[�W���̊�b���w�сA�R���s���[�^��ō�i����邱�Ƃ��o�����܂��B</p>
<li>���[�~�i�[���W�i�S�N���K�C�j</li>
<p>�R�N���̐��[�~�i�[���Ŏ��g���R�ۑ�̎��ȕ]���Ɖ��P�A�v���[���e�[�V����<br />���s�Ȃ��܂��B</p>
<li>���Ƙ_���i�S�N���I���j</li>
<p>�w��b�m�������p���A���̐��ʂ����\����܂ł́i���s������܂ށj��A�̉ߒ�<br />���o�����܂��B</p>
</ul>
</body>
</html>
�\�����ʂ͎��̒ʂ�ł���B
�@�@�@
********************************************
���K���P
�u���Z�����̎v���o�Ɏc��o�����x�X�g�X���[�v��HP����L�̗v�̂ō쐬���Ă݂悤�B
|
���̍��Z�����̎v���o�Ɏc��o�����x�X�g�X���[ �@�@���@�o�����P �@�@�@�@�@�@�������i�Q�O�O�����x�j �@�@���@�o�����Q �@�@�@�@�@�@�������i�Q�O�O�����x�j �@�@���@�o�����R �@�@�@�@�@�@�������i�Q�O�O�����x�j |