�D�y�w�@��w�Љ���w���@�`�n�����ۑ�p�e�L�X�g
�@�@�@�g�s�l�k�̊�b�m���@�i�Q�j
�P�@�@�摜�̕\��
�g�o�ɉ摜��\�������Ă݂�B�܂��w�g�s�l�k�����Ɠ����t�H���_���x�ɂi�o�d�f�t�@�C���i�g���q�u.jpg�v�j���P��������B�i�摜�̍����A�T�C�Y�̒��ו��͂��̃v�����g�̍Ō���Q�ƁB�j

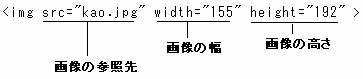
���̉摜��ǂ݂���ŕ\�����邽�߂̃^�O�͈ȉ��̒ʂ�ł���B�摜�t�@�C�����ƁA��(width)�ƍ���(height)���w�肵�Ă���B�i���ƍ������w�肵�Ȃ��Ă��\���͉\�ł���j
<html>
<head>
<title>�摜�̓\��t��</title>
</head>
<body>
<h3>�@JPEG�摜��\��t����@</h3>
<p>���̉摜�͉ȖڒS���ł���B</p>
<p> <img src="kao1.jpg"
width="155" height="192"> </p>
</body>
</html>
�����Ŏg���Ă���̂�<img>�^�O�ŁA�w�肳��Ă�����e�͎��̒ʂ�ł���B

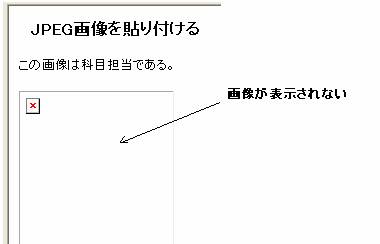
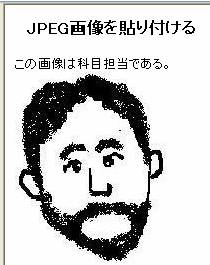
�\�����ʂ͈ȉ��̒ʂ�ł���B�i�摜���\������Ȃ��ꍇ�ɂ́A���̃v�����g�Ō�̐������Q�Ɓj
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@
|
�Q�l�F�@�@�摜���\������Ȃ��ꍇ�Ɋm�F���邱�� <img>�^�O��p�����Ƃ��ɉ摜���\������Ȃ������ꍇ�A�m�F���ׂ����Ƃ�����������B �@�@�@�@�@ �@ �摜�̃t�@�C�����������������Ɠ����t�H���_���ɂ��邩�ǂ��� �@�@�@�@�@�摜������Ă��A���̕ۑ��ꏊ���������������ƈقȂ�t�H���_�ł���ꍇ�ɂ͉摜�͕\������܂���B����́u�w�肳�ꂽ�ꏊ�ɉ摜�����݂��Ȃ��v���Ƃ��Ӗ����܂��B �A �g���q���قȂ� �@�@�@�@�P���ȗ�́A�������������ł͊g���q���u.jpg�v�Ƃ��Ă���̂ɁA�摜�t�@�C���̊g���q���u.bmp�v�ɂȂ��Ă���ꍇ�ł��B����ȊO�ł́A�g���q�̑啶���Ə���������ʂ����ꍇ�ł��B���������������ł́u.jpg�v�ƂȂ��Ă��āA�t�@�C�����̂̊g���q���u.JPG�v�ƂȂ��Ă���ꍇ������܂��B���̏ꍇ�́A�������������̊g���q��啶���ɕς��Ă݂܂��B |
�@�@�@�@�@********************************************************************
�Q�@�@�����v�f�̎Q��
�Q�|�P�@�@���ڂ�I��Ő�������\������
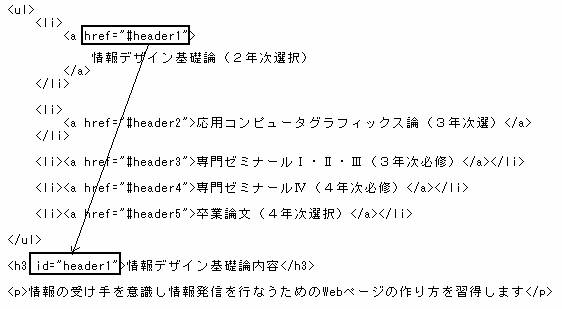
���X�g�ŗ������ڂ��N���b�N����ƁA���̏ڍׂ����邱�Ƃ��o����悤�ɂ��Ă݂悤�B�O��g�p�������X�g�v�f�Ɓw�A���J�[�v�f�x��g�ݍ��킹�Ďg���B�܂��A�g�s�l�k�����̒��ŁA�ɂȂ��Ă���^�O���m�F���Ă������B���łɏq�ׂ��悤�ɁA�^�O�̑Ή��t������������A�^�O��u���ʒu�͔C�ӂł���B�i�����̂��߁A���}�ł͈Ӑ}�I�Ƀ^�O�̈ʒu���ʂ�ɕς��Ă���j
<html>
<head>
<title>�����v�f���Q�Ƃ���</title>
</head>
<body>
<h3>�S���Ȗڈꗗ</h3>
<ul>
<li>
<a href="#header1">
���f�U�C����b�_�i�Q�N���I���j
</a>
</li>
<li>
<a href="#header2">���p�R���s���[�^�O���t�B�b�N�X�_�i�R�N���I�j</a>
</li>
<li><a href="#header3">���[�~�i�[���T�E�U�E�V�i�R�N���K�C�j</a></li>
<li><a href="#header4">���[�~�i�[���W�i�S�N���K�C�j</a></li>
<li><a href="#header5">���Ƙ_���i�S�N���I���j</a></li>
</ul>
<h3 id="header1">���f�U�C����b�_���e</h3>
<p>���̎���ӎ�����M���s�Ȃ����߂�Web�y�[�W�̍������K�����܂�</p>
<h3 id="header2">���p�R���s���[�^�O���t�B�b�N�X�_</h3>
<p>�A�v���P�[�V�����\�t�g���g�����R�c�b�f(�R�����R���s���[�^�O���t�B�b�N�X)����̍u�`��<br />���K���s�Ȃ��܂��B</p>
<h3 id="header3">���[�~�i�[���T�E�U�E�V</h3>
<p>�b�f�i�R���s���[�^�O���t�B�b�N�X�j�̃��f�����O���}���@�ȂǂɊւ����b�m���A�b�f<br />�����z�[���y�[�W���̊�b���w�сA�R���s���[�^��ō�i����邱�Ƃ��o�����܂��B</p>
<h3 id="header4">���[�~�i�[���W</h3>
<p>�R�N���̐��[�~�i�[���Ŏ��g���R�ۑ�̎��ȕ]���Ɖ��P�A�v���[���e�[�V����<br />���s�Ȃ��܂��B</p>
<h3 id="header5">���Ƙ_��</h3>
<p>�w��b�m�������p���A���̐��ʂ����\����܂ł́i���s������܂ށj��A�̉ߒ�<br />���o�����܂��B</p>
</body>
</html>
�wheader1�x�A�wheader2�x�A�wheader3�x�͂��ꂼ��A�u���o�������ʂ���v���߂̋L���ł���ƍl����Ƃ悢�B
���̋L���́w�h�c���x�ƌĂ��B�v�f�ɂh�c����t����ꍇ�ɂ́A
�@�@�@�@�@�@�@�@<�v�f���@id=�hID���h>�e�L�X�g�܂��͗v�f</�v�f��>
�Ƃ���B
�ǂ̗v�f����Q�Ƃ��邩��\�����߂ɁA�w�A���J�[�x�ƌĂ��^�O���g���B�A���J�[�͎��̂悤�Ɏw�肷��B
�@�@�@�@�@�@�@<a href=�h�Q�Ɛ�̂h�c���h>�e�L�X�g�܂��͗v�f</a>
��L�̗�ł́A�A���J�[�Ƃh�c�������}�̂悤�ɑΉ��t�����Ă���D
�@�@�@�@

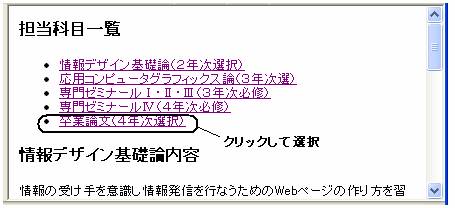
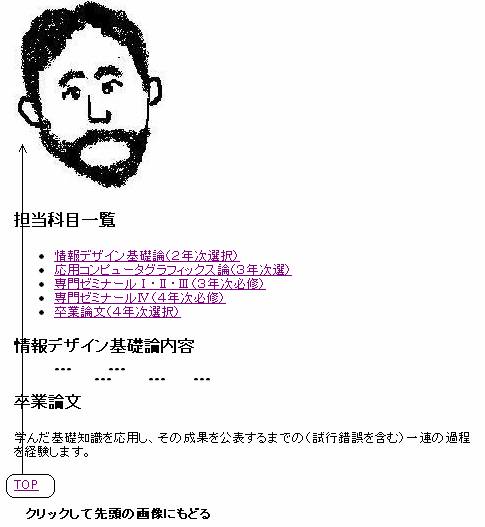
�u���E�U�\���͈ȉ��̂悤�ɂȂ�B���o���̈ʒu���ړ����邱�Ƃ��m�F���₷�����邽�߂ɁA�u���E�U�̉�ʂ����������Ă������B�ȉ��̐}�ł́u���Ƙ_���i�S�N���I���j�v�̐������E�B���h�E�̊O�ɂ���A�\������Ă��Ȃ��B

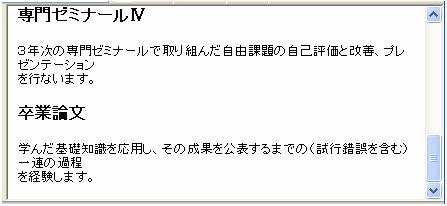
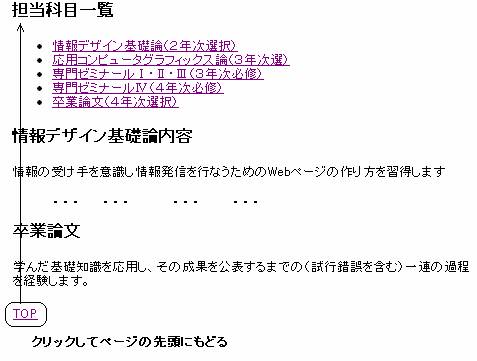
�N���b�N���đI���������ʂ͎��̂悤�ɂȂ�B�E�B���h�E���X�N���[������āA�������\������Ă��邱�Ƃ��킩��B

****************************************
�Q�|�Q�@�@�y�[�W�̍Ōォ��y�[�W�̃g�b�v�i���o���j�ɖ߂�
�@�@�@
�l�����͑O�q�̗�Ɠ����ł���B�����ł́A�u�S���Ȗڈꗗ�v�Ƃ������o���v�f�̈ʒu�܂ł��ǂ邱�Ƃɂ���B�A���J�[�v�f�ɂ́uTOP�v�ƕ���������B
HTML�����͎��̂悤�ɂ���悢�B�ύX�����͉����Ŏ����Ă���B�i�֘A�����̂ݕ\���A����ȊO�͏ȗ����Ă���B�j
<html>
<head>
<title>�����v�f���Q�Ƃ���</title>
</head>
<body>
<h3
id="header6">�S���Ȗڈꗗ</h3>
<ul>
<li>
<a href="#header1">
���f�U�C����b�_�i�Q�N���I���j
</a>
</li>
<li>
<a href="#header2">���p�R���s���[�^�O���t�B�b�N�X�_�i�R�N���I���j</a>
</li>
�@�@�@�@�@�@�@�@�@�@�@�@�i�r���ȗ��j
<h3 id="header5">���Ƙ_��</h3>
<p>�w��b�m�������p���A���̐��ʂ����\����܂ł́i���s������܂ށj��A�̉ߒ�<br />���o�����܂��B</p>
<a
href="#header6">TOP</a>
</body>
</html>
****************************************
�Q�|�R�@�@�y�[�W�̍Ōォ��y�[�W�̃g�b�v�i�摜�j�ɖ߂�
�@�@�@�@
���̏ꍇ�͎Q�Ɛ���A���o���ł͂Ȃ��摜�ɕύX����悢�B
<html>
<head>
<title>�����v�f���Q�Ƃ���</title>
</head>
<body>
<p><img
id="header6" src="kao.jpg" width="155"
height="192"> </p>
<h3>�S���Ȗڈꗗ</h3>
<ul>
<li>
<a href="#header1">
���f�U�C����b�_�i�Q�N���I���j
</a>
</li>
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�i�@�@�r���ȗ��@�@�j
<h3 id="header5">���Ƙ_��</h3>
<p>�w��b�m�������p���A���̐��ʂ����\����܂ł́i���s������܂ށj��A�̉ߒ�<br />���o�����܂��B</p>
<a
href="#header6">TOP</a>
</body>
</html>
****************************************
���K���Q�F�@���ڂ�I��ʼn摜��\������
���X�g�ŗ������ڂ��N���b�N����ƁA���̉摜�����邱�Ƃ��o����悤�ɂ��Ă݂悤�B�摜���E�B���h�E�̊O�ɂ���A�E�B���h�E���X�N���[�����ĉ摜��\���ł���悤�ɂ���B
���j�Q�ƕ��@�͑O�q�i�Q�|�R�j���Q�l�ɂ���B

****************************************
�Q�l�P�j�@�@Windo�����A�N�Z�T���́u�y�C���g�v��p���ĉ�ʃR�s�[��ҏW������@
Windows���j���[����u�A�N�Z�T���v���u�y�C���g�v��I������B

PrintScreen�L�[�������ĉ�ʃR�s�[�����B���̃L�[�����������_�ł́A��ʏ�̉摜�̏�R���s���[�^���ɋL�^����邾���Ȃ̂ŁA��ʂɕω��͌���Ȃ��B�i���̃L�[�̓L�[�{�[�h�z��̉E��ɂ���B�@��ɂ���ăL�[�̈��uPrintScreen�v�A�uPrtSc�v�ȂLjقȂ��Ă���̂Œ��Ӂj
�y�C���g�\�t�g�̃��j���[�Łu�ҏW�v���u�\��t���v��I������B���̌��ʁA���}�̂悤�ɁA���̂Ƃ��̉�ʃR�s�[���\��t������B�i���̂Ƃ��A�w�L�����o�X���傫�ȊG��\��t���悤�Ƃ��Ă��܂��B�L�����o�X��傫�����܂����x�Ƃ������b�Z�[�W���\�����ꂽ��w�͂��x��I������B�j

���ɁA�\��t�����摜�̈ꕔ���������Ƃ�A�摜�Ƃ��ĕۑ�����B�y�C���g�\�t�g�́u�I���v���j���[��I��ŁA���肽�������I������B�i�I�����ꂽ�����͓_���ŕ\�������B�j

�u�ҏW�v���u����v��I������B���̌��ʁA����ꂽ�����������Ȃ�B

�����������������摜�Ƃ��Ďc���ĕۑ��������̂ŁA�s�v�ȕ������폜����B�����ŁA�u�ҏW�v���u�S�đI���v��I�����A�폜�L�[�i�L�[�{�[�h�E��ɂ���B�@��ɂ���Ĉ�Delete�ADel�ȂLjقȂ�j�L�[�������ƁA�y�C���g�\�t�g�̉�ʂ��^�����ȏ�ԂɂȂ�B
�@�@�@�@�@
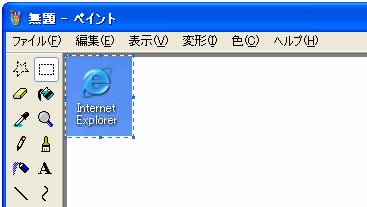
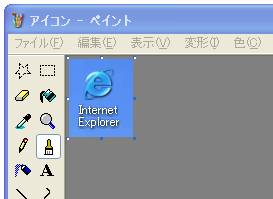
�����Łu�ҏW�v���u�\�t���v��I������ƁA�����ĕۑ�����Ă����A�C�R�����\��t�����ĕ\�������B
�@�@�@�@�@�@
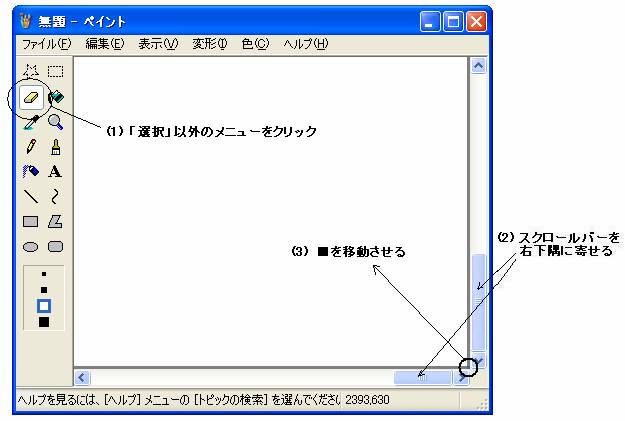
�y�C���g�\�t�g�̉�ʂŁA�u�����\������Ă��镔�����摜�̈ꕔ�v�ł���̂ŁA�K�v�ȕ����������c���B�X�N���[���o�[���E�����ɊA�p�ɕ\������遡���N���b�N���h���b�O���ĉ�ʂ̓����Ɉړ�������B�i�N���b�N���h���b�O�O�Ɂu�I���v�ȊO�̃��j���[���N���b�N���Ă����B�j

�����������Ȃ��Ȃ�܂Ł����ړ�������B����ŁA�摜�̕s�v�ȕ����͂Ȃ��Ȃ����B

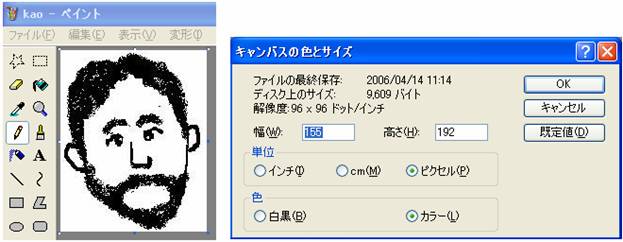
���ɁA�u�ό`�v���u�L�����o�X�̐F�ƃT�C�Y�v��I������B�����ŁA�摜�̕��ƍ������m�F���邱�Ƃ��ł���B�s�N�Z���Ƃ͉�ʏ�̉�f�̂��Ƃł���B
�@�@�@�@�@�@�@�@�@�@
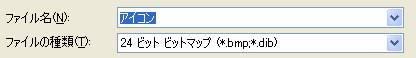
�Ō�ɂ��̉摜��ۑ�����B�u�t�@�C���v���u���O�����ĕۑ��v��I������B�t�@�C�������u�A�C�R���v�Ƃ��ĕۑ�����B�t�@�C���̎�ނ̓r�b�g�}�b�v�i�g���q��bmp�j�Ƃ���B
�@�@�@�@
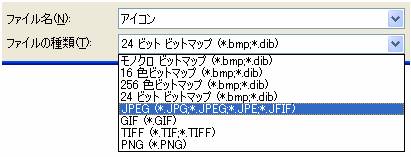
���ɓ����摜��JPEG�i�W�F�C�y�O�Ɠǂށj�ŕۑ����Ă݂悤�B
�@�@�@�@
���ꂼ��A�قȂ�A�C�R���ŕ\�������B

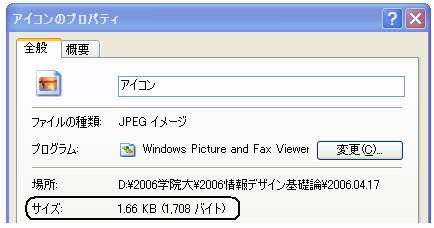
JPEG�摜���E�N���b�N���A�u�v���p�e�B�v��I������ƁA���̂悤�ɕ\�������B�����Łu�T�C�Y�v�ŋL���ꂽ���l���t�@�C���T�C�Y�ł���B���̗�ł͂P�D�U�UKB�ł���B
�@�@�@�@�@�@�@�@�@�@�@
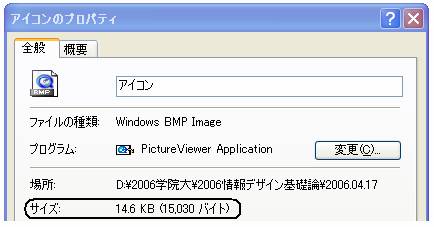
���l�ɂ��āABMP�摜�̃T�C�Y�ׂĂ݂�B���̗�ł́A14.6KB�ł���B�����摜�ł��AJPEG�̕������Ȃ��e�ʂŕۑ�����Ă��邱�Ƃ��킩��B�iJPEG�ł͉摜�����k����Ă���B�j

****************************************