札幌学院大学社会情報学部 AO入試課題用テキスト
HTMLの基礎知識 (3)
1. スタイル指定
フォントの大きさや種類、行間、ページ上のレイアウトなどを文書の『スタイル』と呼び、このスタイルを指定するためのデータを『スタイルシート』と呼ぶ。以下ではCSS(Cascading Style Sheets)と呼ばれるスタイルシート言語を使用する。
1−1 文字の色指定
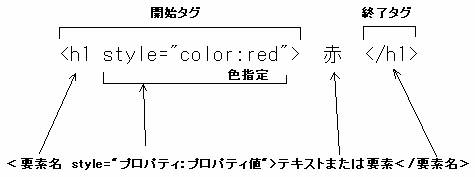
見出しの文字の色を変えてみよう。見出しの『開始タグ』中で色指定を行なう。赤を指定したい場合には次のようにする。

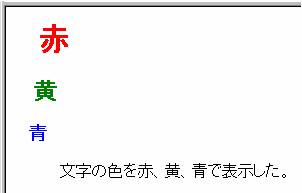
3種類の見出しの文字を、赤、緑、青にしてみよう。CSSを使うためには、下図の枠内に示した指定を行なう必要がある。(このプリントでは特に断りがない限り、この指定が行なわれているものとする。)
|
注意: 上記のcolorとredの間にある記号はコロンである。色が赤に「等しい」という意味で使われている。コロンと似た記号にセミコロンがある。コロンは、上の図に示すように丸い点が2個上下に並んでいるが、セミコロンは下の点がカンマになっている。 拡大図: コロン「:」 セミコロン「;」 スタイル指定を複数行うときに、セミコロンで区切るので、そのときに間違えないようにしよう。 |
<html>
<head>
<meta http-equiv="Content-Style-Type"
content="text/css" />
<title>フォントの色を変える</title>
</head>
<body>
<h1 style="color:red">赤</h1>
<h2 style="color:green">緑</h2>
<h3 style="color:blue">青</h3>
</body>
</html>
ブラウザの表示結果は以下の通りである。

次の部分はCSSを使うための指定である。
<meta
http-equiv="Content-Style-Type" content="text/css" />
******************************************************************
1−2 文字のサイズ指定
文字サイズを変更する場合も上記と同じ要領で開始タグ内で行なう。プロパティをcolorからfont-sizeに変更し、段落の文字サイズを変更してみよう。
<html>
<head>
<meta http-equiv="Content-Style-Type"
content="text/css" />
<title>フォントのサイズを変える</title>
</head>
<body>
<h1 style="color:red">赤い見出し</h1>
<p style="font-size:24pt">フォントを24ポイントにした</p>
<p style="font-size:12pt">フォントを12ポイントにした</p>
</body>
</html>
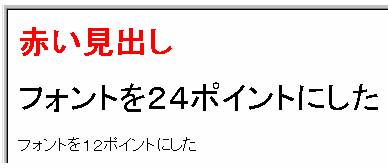
ブラウザの表示結果は以下の通りである。

******************************************************************
1−3 フォントの色と文字サイズを変える
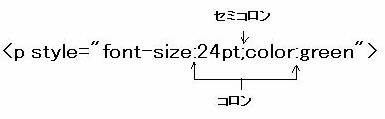
フォントの色と文字サイズを同時に変更するには、開始タグ内で、前述の2種類の指定を組み合わせれば良い。このとき、2つの指定の間をセミコロン『;』で区切る。
<html>
<head>
<meta http-equiv="Content-Style-Type"
content="text/css" />
<title>フォントのサイズを変える</title>
</head>
<body>
<h1 style="color:red">赤い見出し</h1>
<p style="font-size:24pt;color:green">フォントを緑の24ポイントにした</p>
<p style="font-size:12pt;color:blue">フォントを青の12ポイントにした</p>
</body>
</html>
コロンとセミコロンの位置に注意しよう。

ブラウザの表示結果は以下の通りである。

******************************************************************
1−4 色の指定方法(詳細)
前述の例では、色の名称によって色指定を行なった。予め準備されている色の名称(色のキーワードと呼ばれる)は次の通りである。
black, green, gray, olive, maroon, navy, purple, teal,
silver, lime, white, yellow, red, blue, fuchsia, aqua
コンピュータの画面上で表現される色の種類は実際にはもっとたくさんあり、True Colorモードでは約1670万色が表現できる。具体的には、RGBそれぞれの輝度が0〜255までの数値で表現され、0が最も暗く、255が最も明るい場合である。
RGBそれぞれの値が0〜255の値を取るので、RGBを組み合わせた場合には
256 × 256 × 256 = 16777216
通りの色を表現することが可能となる。
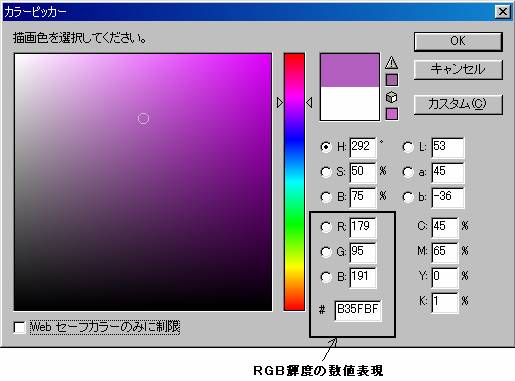
以下の図は画像加工ソフトウェアPhotoshopで色を指定するためのカラーピッカ−である。図中で『輝度の数値表現』と書かれた部分に着目しよう。
R:179、 G:95、 B:191
はRGBの輝度の値を示している。この場合には、RとBの割合が高くなっている。

さて、『B35FBF』は何を意味するのだろうか?これは、上記のRGBの輝度を16進数で表したものである。まず、記号を2個ずつ区切って『B3』、『5F』、『BF』とする。ここで、10進数と2進数、16進数との関係の復習をしておく。
|
10進数 |
2進数 |
16進数 |
|
0 |
0000 |
0 |
|
1 |
0001 |
1 |
|
2 |
0010 |
2 |
|
3 |
0011 |
3 |
|
4 |
0100 |
4 |
|
5 |
0101 |
5 |
|
6 |
0110 |
6 |
|
7 |
0111 |
7 |
|
8 |
1000 |
8 |
|
9 |
1001 |
9 |
|
10 |
1010 |
A |
|
11 |
1011 |
B |
|
12 |
1100 |
C |
|
13 |
1101 |
D |
|
14 |
1110 |
E |
|
15 |
1111 |
F |
16進数の1桁の数は0からFまでの記号を用いて表現される。16進数で2桁の数を10進数に置きかえるための計算は、それぞれの桁の数を10進数に置き換えて、
2桁目の数 × 16 + 1桁目の数
である。『B3』、『5F』、『BF』のそれぞれを、この式にあてはめて計算してみよう。
B3 : 11×16+3 = 179
5F : 5×16+15 = 95
BF : 11×16+15 = 191
この結果は、最初に10進数で表した
R:179、 G:95、 B:191
と一致していることがわかる。
これらの値を使って実際に色指定を行なってみよう。最初が10進数、次が16進数による指定である。
<html>
<head>
<meta http-equiv="Content-Style-Type"
content="text/css" />
<title>フォントのサイズを変える</title>
</head>
<body>
<h1>RGBの輝度を直接指定する</h1>
<p style="color:rgb(179,95,191)">輝度を10進数で指定</p>
<p style="color:#B35FBF">輝度を16進数で指定</p>
</body>
</html>
表示結果は以下の通りである。いずれの指定方法を使っても同じ結果になっているはずである。

ここで、代表的な16個の色の16進数表現を掲載しておく。
|
色 名 |
16進表現 |
色 名 |
16進表現 |
|
black |
000000 |
green |
008000 |
|
silver |
C0C0C0 |
lime |
00FF00 |
|
gray |
808080 |
olive |
808000 |
|
white |
FFFFFF |
yellow |
FFFF00 |
|
maroon |
800000 |
navy |
000080 |
|
red |
FF0000 |
blue |
0000FF |
|
purple |
800080 |
teal |
008080 |
|
fuchsia |
FF00FF |
aqua |
00FFFF |
注)光の3原色の説明に基づけばgreenの16進表現は00FF00であるはずだが、
HTMLの定義では、limeを00FF00とし、相対的に暗い緑に見える008000
をgreenと呼んでいる。
******************************************************************
1−5 余白と段落幅を指定
段落を見やすくするために開始位置と、表示幅を指定することができる。ブラウザ画面左側からの余白は
marigin-left:ピクセル数
で指定し、表示幅は
width:ピクセル数
で指定する。ピクセルとは画面上の表示の最小単位である。画素とも呼ばれる。
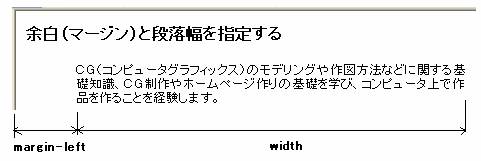
以下の例では、左の余白を50ピクセル、段落幅を400ピクセルとしている。
<html>
<head>
<meta http-equiv="Content-Style-Type"
content="text/css" />
<title>余白と段落幅指定</title> </head>
<body>
<h3>余白(マージン)と段落幅を指定する</h3>
<p style="margin-left:50px;width:400px">CG(コンピュータグラフィックス)のモデリングや作図方法などに関する基礎知識、CG制作やホームページ作りの基礎を学び、コンピュータ上で作品を作ることを経験します。</p>
</body>
</html>
表示結果は以下の通りである。margin-left,widthが示す部分を確かめよう。

******************************************************************
1−6 段落に色をつける
上記の段落に色をつけてみよう。開始タグにbackground-color(背景色)プロパティを追加する。色の指定方法は文字の場合と同じである。ここでは、16進数でEFAFEFを指定し、全体的に明るい色にしている。
<html>
<head>
<meta
http-equiv="Content-Style-Type" content="text/css" />
<title>色指定</title> </head>
<body>
<h3>段落に色を指定する</h3>
<p style="margin-left:50px;width:400px;background-color:#EFAFEF">CG(コンピュータグラフィックス)のモデリングや作図方法などに関する基礎知識、CG制作やホームページ作りの基礎を学び、コンピュータ上で作品を作ることを経験します。</p>
</body>
</html>
ブラウザの表示結果は以下の通りである。

今度は段落を2つにして異なる背景色を与えてみよう。色の指定を16進数と10進数の2通りにしている。
<html>
<head>
<meta http-equiv="Content-Style-Type" content="text/css"
/>
<title>色指定</title> </head>
<body>
<h3>段落に色を指定する</h3>
<p
style="margin-left:50px;width:400px;background-color:#EFAFEF">CG(コンピュータグラフィックス)のモデリングや作図方法などに関する基礎知識、CG制作やホームページ作りの基礎を学び、コンピュータ上で作品を作ることを経験します。</p>
<p
style="margin-left:70px;width:300px;background-color:rgb(200,200,150)">学んだ基礎知識を応用し、その成果を公表するまでの(試行錯誤を含む)一連の過程を経験します。ゼミナールで学んだことの集大成です。</p>
</body>
</html>

******************************************************************
1−7 ページ背景色の設定
ページの背景色を設定するには、bodyの開始タグ内で以下のような指定を行なえば良い。
<html>
<head>
<meta http-equiv="Content-Style-Type"
content="text/css" />
<title>背景色指定</title> </head>
<body
style="background-color:#00E0E0">
<h3>段落に色を指定する</h3>
<p
style="margin-left:50px;width:400px;background-color:#EFAFEF">CG(コンピュータグラフィックス)のモデリングや作図方法などに関する基礎知識、CG制作やホームページ作りの基礎を学び、コンピュータ上で作品を作ることを経験します。</p>
<p style="margin-left:70px;width:300px;background-color:rgb(200,200,150)">学んだ基礎知識を応用し、その成果を公表するまでの(試行錯誤を含む)一連の過程を経験します。ゼミナールで学んだことの集大成です。</p>
</body>
</html>

**************************************************************
1−8 行間隔・文字間隔の指定
行間隔:
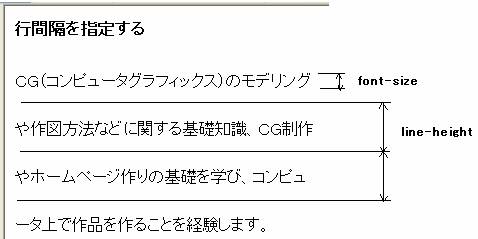
行間隔はline-heightプロパティによって設定する。font-sizeプロパティとの関係を以下の図で確かめよう。
<html>
<head>
<meta http-equiv="Content-Style-Type"
content="text/css" />
<title>行間隔</title> </head>
<body>
<h3>行間隔を指定する</h3>
<p style="width:300px;font-size:12pt;line-height:36pt">CG(コンピュータグラフィックス)のモデリングや作図方法などに関する基礎知識、CG制作やホームページ作りの基礎を学び、コンピュータ上で作品を作ることを経験します。</p>
</body>
</html>

line-heightプロパティの値をfont-sizeプロパティの値よりも小さくすると下図のように文字が重なってしまうことは容易に推測がつくだろう。
<html>
<head>
<meta http-equiv="Content-Style-Type"
content="text/css" />
<title>行間隔</title> </head>
<body>
<h3>行間隔を指定する</h3>
<p style="width:300px;font-size:12pt;line-height:10pt">CG(コンピュータグラフィックス)のモデリングや作図方法などに関する基礎知識、CG制作やホームページ作りの基礎を学び、コンピュータ上で作品を作ることを経験します。</p>
</body>
</html>

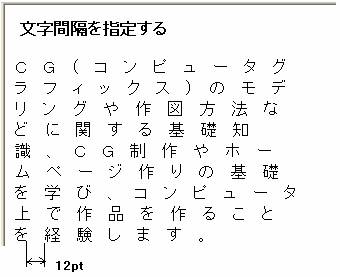
文字間隔:
文字間隔はletter-spacingプロパティによって設定する。
<html>
<head>
<meta http-equiv="Content-Style-Type"
content="text/css" />
<title>文字間隔間隔</title> </head>
<body>
<h3>文字間隔を指定する</h3>
<p
style="width:300px;font-size:12pt;line-height:16pt;letter-spacing:12pt">CG(コンピュータグラフィックス)のモデリングや作図方法などに関する基礎知識、CG制作やホームページ作りの基礎を学び、コンピュータ上で作品を作ることを経験します。</p>
</body>
</html>

************************************************
練習問題3:
練習問題1で作った説明文に色をつけてみよう。