�D�y�w�@��w�Љ���w���@�`�n�����ۑ�p�e�L�X�g
�@�@�@�g�s�l�k�̊�b�m���@�i�S�j
�P�@�X�^�C���w��@
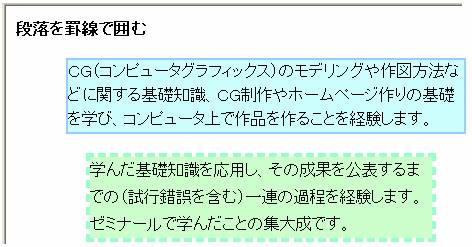
�P�|�P�@�@�i�����r���i�{�[�_�[�j�ň͂�
�O��̓X�^�C���w����s�Ȃ��Ēi���ɐF�������B���x�͌r���ň͂�Ō��悤�B����܂łƓ��l�ɁA�J�n�^�O�̒��Ɍr���̎w����s�Ȃ��悢�B

HTML�����͎��̒ʂ�ł���B���������r�����������߂̃X�^�C���w��ł���B
<html>
<head>
<meta http-equiv="Content-Style-Type"
content="text/css" />
<title>CSS</title> </head>
<body>
<h3>�i�����r���ň͂�</h3>
<p
style="margin-left:50px;width:400px;font-size:12pt;line-height:18pt;
background-color:#CCFFFF; border-style:solid;border-width:thin;border-color:#99CCFF">�b�f�i�R���s���[�^�O���t�B�b�N�X�j�̃��f�����O���}���@�ȂǂɊւ����b�m���A�b�f�����z�[���y�[�W���̊�b���w�сA�R���s���[�^��ō�i����邱�Ƃ��o�����܂��B</p>
<p
style="margin-left:70px;width:350px;font-size:12pt;line-height:20pt;
background-color:#CCFFCC; border-style:dashed;border-width:medium;border-color:#99FFCC">�w��b�m�������p���A���̐��ʂ����\����܂ł́i���s������܂ށj��A�̉ߒ����o�����܂��B�[�~�i�[���Ŋw���Ƃ̏W�听�ł��B</p>
</body>
</html>
�r���w��̌����ڂ������Ă݂悤�B��L�̂g�s�l�k�����ł͈ȉ��̂悤�ȃv���p�e�B���w�肳��Ă���B�ȉ��ł͌r�����w�{�[�_�[�x�ƌĂ�ł���B
![]()
�������������|�����������Ŏw�肷��{�[�_�[�̎�ނ͈ȉ��̂悤�Ȃ��̂�����B�����悤���e�̂��̂�����̂ŁA���ۂɎg���Ċm���߂Ă݂悤�B
�@�@�@
|
�@�@�{�[�_�[�̎�� |
�@�@�@�@�@�@�@���@�e |
|
�@���������� |
�@���� |
|
������������ |
�@��d�� |
|
�@�@�@������������ |
�@�j�� |
|
�@�@�@������������ |
�@�_�� |
|
�@�@�@������������ |
�@�{�b�N�X�S�̂��o�������Č������ |
|
�@�@�@���������� |
�@�ł��ς�̂���� |
|
�@�@�@���������� |
�@�{�b�N�X�S�̂��Ђ�����Ō������ |
|
�@�@�@������������ |
�@�a�̂���� |
�\�ߗp�ӂ���Ă���{�[�_�[�̑����͈ȉ��̂R��ނł���B
�@�@�@�@�@�@�@�@�@�@�@
|
�@�{�[�_�[�̑����̎�� |
�@�@���@�e |
|
�@�@�@�@�������� |
�@�@�ׂ� |
|
�@�@�@�@������������ |
�@�@�����炢 |
|
�@�@�@�@���������� |
�@�@���� |
�{�[�_�[�̑����̓s�N�Z�����Ŏw�肷�邱�Ƃ��ł���B�Ⴆ�A
border-width:10px
�Ƃ���P�O�s�N�Z�����̕��ɂȂ�B
�{�[�_�[�̐F�w��͕����Ȃǂ̏ꍇ�Ɠ����ł���B
|
�X�^�C���w��ɂ�����u�F�v�Ɓu�G�v�̖����̈Ⴂ���ēx�m�F�F �@�@�@�u�@�F�@�v�i�R�����Ɠǂށj �X�^�C���w��̃v���p�e�B�ƃv���p�e�B�l�̊Ԃɏ����A���҂��u�������v�Ƃ����Ӗ������B �@�@�@�u�@�G�@�v�i�Z�~�R�����Ɠǂށj �����̃X�^�C���w��̊Ԃɏ����A���҂��u���v�Ƃ����Ӗ������� |
�@�@�@�@�@******************************************************************
�P�|�Q�@�@�C���[�W�i�摜�j�̔z�u
���x�͕��������łȂ��A�C���[�W���܂߂Ă��낢��ȃX�^�C�����w�肵�Ă݂悤�B�O��܂łƓ��l�̉摜���g���B�܂��A�摜�t�@�C����\�����邽�߂̊�{�I��HTML����������Ă����B
<html>
<head>
<meta http-equiv="Content-Style-Type"
content="text/css" />
<title>CSS</title>
</head>
<body>
<h3>�摜�̃X�^�C���w��</h3>
<img id="header1" src="kao1.jpg"
width="108" height="122"/>
<img id="header2" src="kao2.jpg"
width="109" height="134"/>
</body>
</html>
�u���E�U�\���͈ȉ��̂悤�ɂȂ�B���̏�Ԃ́w�Q�̑傫�ȕ���������ł���x�ƍl����Ɨ������₷���B

�����ŁA�Q��<img>�^�O�ԂɁA���s�^�O�����Ă݂悤�B
<html>
<head>
<meta http-equiv="Content-Style-Type"
content="text/css" />
<title>CSS</title>
</head>
<body>
<h3>�摜�̃X�^�C���w��</h3>
<img id="header1" src="kao1.jpg"
width="108" height="122"/>
<br
/>
<img id="header2" src="kao2.jpg"
width="109" height="134"/>
</body>
</html>
���ʂ͉��}�Ɏ����悤�ɁA�P�Ԗڂ̉摜�̒���Łw���s�x���ꂽ�悤�ɉ摜���z�u�����B
�@�@�@�@�@�@�@�@�@�@�@�@
�@�@�@�@�@�@�@�@************************************************************
�P�|�R�@�@�C���[�W�i�摜�j�Ɍr���i�{�[�_�[�j��t����
�摜�̎��͂Ɍr���������āA�g�̂悤�ȕ\�����s�Ȃ��Ă݂�B
HTML�����͎��̒ʂ�B
<html>
<head>
<meta http-equiv="Content-Style-Type"
content="text/css" />
<title>CSS</title>
</head>
<body>
<h3>�摜�̃X�^�C���w��</h3>
<img id="header1" src="kao1.jpg"
width="155" height="192" style="border-style:outset;border-width:10px;border-color:#FFCC99"/>
<br />
<img id="header2" src="kao2.jpg"
width="154" height="174" style="border-style:groove;border-width:10px;border-color:#FF99FF"/>
</body>
</html>
���ʂ͈ȉ��̂悤�ɁA�z�ɓ����ꂽ�ʐ^�̂悤�ȕ\��������ꂽ�B

�@�@�@�@�@�@�@�@�@�@�@�@�@�@**********************************************
�P�|�S�@�@�C���[�W�̊Ԃɒi���i���́j��z�u�F
�ȉ��ł�
�@
�C���[�W�i�摜�j
�A
�i���i���́j
�B
�C���[�W�i�摜�j
�C
�i���i���́j
�̏��ɕ��ׂĂ݂悤�B���̏��Ƀ^�O��ݒ肵�Ă����悢�B<p>�`</p>�^�O�ɂ���ĉ��s�����̂ŁA<br�@/>�^�O������K�v�͂Ȃ��B
<html>
<head>
<meta http-equiv="Content-Style-Type"
content="text/css" />
<title>CSS</title>
</head>
<body>
<h3>�摜�̃X�^�C���w��</h3>
<img id="header1" src="kao1.jpg"
width="108" height="122"
style="border-style:outset;border-width:10px;border-color:#FFCC99"/>
<p style="width:250px">�b�f�i�R���s���[�^�O���t�B�b�N�X�j�̃��f�����O���}���@�ȂǂɊւ����b�m���A�b�f�����z�[���y�[�W���̊�b���w�сA�R���s���[�^��ō�i����邱�Ƃ��o�����܂��B</p>
<img id="header2" src="kao2.jpg"
width="109" height="134"
style="border-style:groove;border-width:10px;border-color:#FF99FF"/>
<p style="width:250px">�w��b�m�������p���A���̐��ʂ����\����܂ł́i���s������܂ށj��A�̉ߒ����o�����܂��B�[�~�i�[���Ŋw���Ƃ̏W�听�ł��B</p>
</body>
</html>
�\�����ʂ͈ȉ��̒ʂ�ł���B���͍͂��l�߂łS�O�O�s�N�Z���̕��ɂ����܂�悤�ɔz�u����Ă���B

*******************************************::
�P�|�T�@�@�摜�̎��͂ɗ]����ݒ�F
�摜���y�[�W�̒[�╶���ɋ߂Â������Ȃ��悤�ɂ��邽�߂ɁA�摜�̎���Ƀ}�[�W���i�]���j��ݒ肷��B�ŏ��̉摜�̎��͂ɂQ�O�s�N�Z���̃}�[�W����ݒ肵�Ă݂悤�B
<html>
<head>
<meta http-equiv="Content-Style-Type"
content="text/css" />
<title>CSS</title>
</head>
<body>
<h3>�摜�̃X�^�C���w��</h3>
<img id="header1" src="kao1.jpg"
width="108" height="122"
style="border-style:outset;border-width:10px;border-color:#FFCC99;margin:20px"/>
<p style="width:250px">�b�f�i�R���s���[�^�O���t�B�b�N�X�j�̃��f�����O���}���@�ȂǂɊւ����b�m���A�b�f�����z�[���y�[�W���̊�b���w�сA�R���s���[�^��ō�i����邱�Ƃ��o�����܂��B</p>
<img id="header2" src="kao2.jpg"
width="109" height="134"
style="border-style:groove;border-width:10px;border-color:#FF99FF"/>
<p style="width:250px">�w��b�m�������p���A���̐��ʂ����\����܂ł́i���s������܂ށj��A�̉ߒ����o�����܂��B�[�~�i�[���Ŋw���Ƃ̏W�听�ł��B</p>
</body>
</html>
���ʂ͈ȉ��̒ʂ�ł���B���Ŏ����ꂽ�������}�[�W���ł���B
�@�@�@�@�@�@�@
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@****************************************
�P�|�U�@�摜�̉��ɕ��͂�z�u����F
���x�͕��͂��摜�̉E���ɕ��ׂĂ݂悤�B�摜�������Ɋ�ꍇ�ɂ́A
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@align=�hleft�h
���w�肷��B�ȉ��ł͂Q�Ԗڂ̉摜�ɂ��}�[�W����ݒ肵�Ă���B
<html>
<head>
<meta http-equiv="Content-Style-Type"
content="text/css" />
<title>CSS</title>
</head>
<body>
<h3>�摜�̃X�^�C���w��</h3>
<img id="header1" src="kao1.jpg" width="108"
height="122" align="left"
style="border-style:outset;border-width:10px;border-color:#FFCC99;margin:20px"/>
<p style="width:250px">�b�f�i�R���s���[�^�O���t�B�b�N�X�j�̃��f�����O���}���@�ȂǂɊւ����b�m���A�b�f�����z�[���y�[�W���̊�b���w�сA�R���s���[�^��ō�i����邱�Ƃ��o�����܂��B</p>
<img id="header2" src="kao2.jpg"
width="109" height="134"
style="border-style:groove;border-width:10px;border-color:#FF99FF";margin:20px/>
<p style="width:250px">�w��b�m�������p���A���̐��ʂ����\����܂ł́i���s������܂ށj��A�̉ߒ����o�����܂��B�[�~�i�[���Ŋw���Ƃ̏W�听�ł��B</p>
</body>
</html>
���ʂ͈ȉ��̒ʂ�ł���B�����ŁA�Q�Ԗڂ̉摜���ŏ��̉摜�̉E���ɔz�u����Ă��܂����B

���̏�Ԃ���������ɂ́A�ŏ��̒i���̏I���^�O�̌�ŁA�w�i���̉E�������x����w�������悢�B��̓I�ɂ͉��s�^�O�̒��ňȉ��̂悤�Ȏw�������B
�@�@�@�@�@�@�@�@
�@<br clear=�hleft�h>
<html>
<head>
<meta http-equiv="Content-Style-Type"
content="text/css" />
<title>CSS</title>
</head>
<body>
<h3>�摜�̃X�^�C���w��</h3>
<img id="header1" src="kao1.jpg"
width="108" height="122" align="left"
style="border-style:outset;border-width:10px;border-color:#FFCC99;margin:20px"/>
<p style="width:250px">�b�f�i�R���s���[�^�O���t�B�b�N�X�j�̃��f�����O���}���@�ȂǂɊւ����b�m���A�b�f�����z�[���y�[�W���̊�b���w�сA�R���s���[�^��ō�i����邱�Ƃ��o�����܂��B</p>
<br
clear="left"/>
<img id="header2" src="kao2.jpg"
width="109" height="134" align="left"
style="border-style:groove;border-width:10px;border-color:#FF99FF;margin:20px"/>
<p style="width:250px">�w��b�m�������p���A���̐��ʂ����\����܂ł́i���s������܂ށj��A�̉ߒ����o�����܂��B�[�~�i�[���Ŋw���Ƃ̏W�听�ł��B</p>
</body>
</html>
���̌��ʂ͈ȉ��̒ʂ�ł���B�Q�Ԗڂ̉摜�ɂ��Ă������悤�Ȏw����s�Ȃ��āA���ꂼ��̉摜�̉E���ɒi�����z�u�����悤�ɂ����B
�@�@�@�@�@
�@�@�@�@�@�@**************************************************************
�P�|�V�@�@���r���̎w��
���r����<����>�^�O�Ŏw�肷��B�ȉ��̗�Ŏw�肳��Ă���v���p�e�B��
�@
���������@�F�@���̑������s�N�Z�����Ŏw��
�A
�����������@�F�@���̒������s�N�Z�����Ŏw��
�B
�����������@�F�@���̈ʒu���w��
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@align=�hleft�h ����
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�gcenter�h ����
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�gright�h�@�E��
�@�@�@�@�@�C�@�����������@�F�@�����F�̏ꍇ�Ɠ���
<html>
<head>
<meta http-equiv="Content-Style-Type"
content="text/css" />
<title>CSS</title>
</head>
<body>
<h3>�摜�̃X�^�C���w��</h3>
<hr
align="left" color="#00CCCC" size="4"
width="400">
<img id="header1" src="kao1.jpg"
width="108" height="122" align="left"
style="border-style:outset;border-width:10px;border-color:#FFCC99;margin:20px"/>
<p style="width:250px">�b�f�i�R���s���[�^�O���t�B�b�N�X�j�̃��f�����O���}���@�ȂǂɊւ����b�m���A�b�f�����z�[���y�[�W���̊�b���w�сA�R���s���[�^��ō�i����邱�Ƃ��o�����܂��B</p>
<br clear="left"/>
<hr
align="left" color="#00CCCC" size="4"
width="400">
<img id="header2" src="kao2.jpg"
width="109" height="134" align="left"
style="border-style:groove;border-width:10px;border-color:#FF99FF;margin:20px"/>
<p style="width:250px">�w��b�m�������p���A���̐��ʂ����\����܂ł́i���s������܂ށj��A�̉ߒ����o�����܂��B�[�~�i�[���Ŋw���Ƃ̏W�听�ł��B</p>
<br
clear="left"/>
<hr
align="left" color="#00CCCC" size="4"
width="400">
</body>
</html>

�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@***********************************
���K�ۑ�S�F
��L�̍Ō�̗����g���āA�����̍D���Ȏʐ^�ƁA���̐�����\������HP���쐬���Ă݂悤�B