札幌学院大学社会情報学部 入学前学習テキスト(1)
HTMLとCSSの基礎知識 (1)
1. HTMLとCSSにおける基本的な書式と用語の確認
すでに、HTML文書の作成方法、スタイル指定の方法について学んできたが、ここでHTMLとCSSにおける基本的な書式と用語の確認を行っておく。
1−1 HTMLとCSSの書式
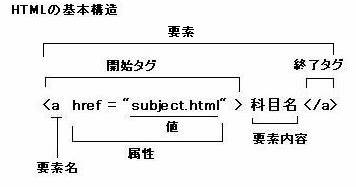
HTMLの基本構造は次のようになっている。HTML文書を構成する個々の内容を「要素」として分類して扱っており、文書中では要素を < > で囲んだものをタグと呼ぶ。

要素の多くは「ブロックレベル要素」と「インライン要素」とに大別される。
ブロックレベル要素: 他のブロックレベル要素やインライン要素を内容とすることができる。
一般的には前後に改行が入る。
例) div, form, h1〜h6, pなど
インライン要素: データや他のインライン要素を内容とすることができる。
通常、インライン要素の中にブロックレベル要素を入れることはできない。
一般的には、前後に改行が入らない。
例) a, img など
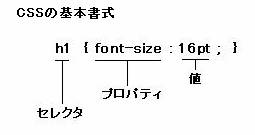
CSSの基本書式は次の通りである。「セレクタ」はスタイルを指定する対象である。対象とした要素にどのようなスタイルを指定するかを「プロパティ」と「値」で記述する。以下の例では、文字サイズ(font-size)というプロパティの値を16ポイントに指定している。

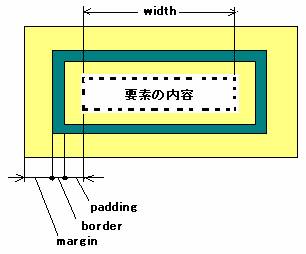
すべての要素の内容は『ボックス』と呼ばれる矩形(くけい)領域内に配置される。ボックス内は、要素の内容自体が配置される最も内側の部分、その周囲の余白である『パディング(padding)』、さらにその周りの罫線である『ボーダー(border)』の部分、そして最も外側にある余白の『マージン(margin)』の部分からなる。

**********************************************
1−2 スタイル指定の方法と優先順位
スタイル指定の方法は、HTML文書内外での記述場所によって次のように3通りある。
|
1. インラインで記述 HTML文書のタグ( < >の中 )に直接に記述する方法である。 例) <h1 style=”font-size:16pt”>スタイルシート</h1>
2. HTML文書内にまとめて記述 HTML文書の <head> 〜 </head> 内で、設定したいスタイルを <style> 〜 </style> の中に記述する方法。 例) <style type="text/css"> h1 { font-size:16pt; } </style>
3. 外部CSSファイルに記述 HTML文書内ではなく、別途スタイル指定を行ったフィルを用意し、HTML文書から参照する方法。 例) HTML文書内での記述: <head> <title>総合練習</title> <meta http-equiv="Content-Style-Type" content="text/css" /> <link rel="stylesheet" type="text/css" href="style.css"> </head>
外部CSSの記述(ファイル名:style.css): h1 { font-size:16pt; }
|
同一要素に対して、異なったスタイルが指定された場合、以下に示す優先順位が適用される。
|
スタイル指定の3つの方法の優先順位は、高いものから順に次の通りである。
1. インラインで記述 2. HTML文書内にまとめて記述 3. 外部CSSファイルに記述
例) HTML文書内で <style type="text/css"> h1 { font-size:14pt; } </style> と記述され、外部CSSファイルで h1 { font-size:16pt; } と記述されている場合、上記の優先順位により、h1要素の文字のサイズは14ptとなる。
|
**********************************************
1−3 セレクタの種類
セレクタには、タイプセレクタ、ユニバーサルセレクタ、クラスセレクタ、IDセレクタがある。
タイプセレクタは、「要素名」をセレクタにしたものである。以下の例では、要素名h1,h2,a をセレクタにしている。
|
<html> <head> <title>総合練習</title> <meta http-equiv="Content-Style-Type" content="text/css" /> <style type="text/css">
h1 { color:#ff00ff; }
h2 { color:#00ffff; }
a { color:#ffff00; }
</style> </head>
<body> <h1>講義用ホームページ</h1> <h2>社会情報学部 皆川雅章</h2> <a href="sub1.html">講 義</a> <a href="sub2.html">テキスト</a> </body> </html> |

ユニバーサルセレクタは、すべての要素に対してスタイル指定を行うことができる。先頭をアスタリスク「*」にするとユニバーサルセレクタとなる。以下の例では、h1,h2,aすべての要素の色と文字サイズが同じになる。
|
<html> <head> <title>総合練習</title> <meta http-equiv="Content-Style-Type" content="text/css" /> <style type="text/css">
* { color:#ff0000; font-size:10pt; }
</style> </head>
<body> <h1>講義用ホームページ</h1> <h2>社会情報学部 皆川雅章</h2> <a href="sub1.html">講 義</a> <a href="sub2.html">テキスト</a> </body> </html> |

クラスセレクタとIDセレクタは、特定の対象(個々の要素や、要素の集まりなど)に名前をつけて識別し、スタイル指定を行いたい場合に使う。例えば、同一要素でも異なるスタイルを指定したい場合、複数の要素にスタイルを指定したい場合、などである。
以下の例では、クラスセレクタを使うことによって、要素h2に3通りの異なるスタイルを指定している。クラスセレクタを使う場合、先頭にピリオド「.」を付けることに注意しよう。
|
<html> <head> <title>総合練習</title> <meta http-equiv="Content-Style-Type" content="text/css" /> <style type="text/css">
.head { font-size:16pt; color:#00ff00; }
h2 { font-size:12pt; color:#0000ff; }
.menu { font-size:10pt; color:#ff0000; }
</style> </head>
<body> <h2 class="head">講義用ホームページ</h2> <h2>社会情報学部 皆川雅章</h2> <h2 class="menu">メニュー</h2> <a href="sub1.html">講 義</a> <a href="sub2.html">テキスト</a> </body> </html> |

要素divを使うと、複数の要素とひとまとめにしてスタイル指定できる。ここでは、クラス名headと、menuを用いて、見出しの部分とメニューの部分をまとめて扱っている。クラス名の後に要素名を記すことによって(例: .head h2 )、クラス内の要素のスタイル指定を行うことができる。
|
<html> <head> <title>総合練習</title> <meta http-equiv="Content-Style-Type" content="text/css" /> <style type="text/css">
.head h2 { font-size:16pt; color:#00ff00; }
.menu h2 { font-size:10pt; color:#ff0000; }
.menu a { font-size:10pt; color:#ff00ff; }
</style> </head>
<body>
<div class="head"> <h2>講義用ホームページ</h2> <h2>社会情報学部 皆川雅章</h2> </div>
<div class="menu"> <h2>メニュー</h2> <a href="sub1.html">講 義</a> <a href="sub2.html">テキスト</a> </div>
</body> </html> |

IDセレクタを使っても同様のことができる。IDセレクタを使用する場合、先頭にシャープ「#」をつける。
|
<html> <head> <title>総合練習</title> <meta http-equiv="Content-Style-Type" content="text/css" /> <style type="text/css">
#head h2 { font-size:16pt; color:#00ff00; }
#menu h2 { font-size:10pt; color:#ff0000; }
#menu a { font-size:10pt; color:#ff00ff; }
</style> </head>
<body>
<div id="head"> <h2>講義用ホームページ</h2> <h2>社会情報学部 皆川雅章</h2> </div>
<div id="menu"> <h2>メニュー</h2> <a href="sub1.html">講 義</a> <a href="sub2.html">テキスト</a> </div>
</body> </html> |
クラスセレクタとIDセレクタの違いは、スタイル指定時の記述方法としては、ピリオド「.」を付けるか、シャープ「#」を付けるかの違いであるが、基本的には次のように使い分ける。
|
1ページに1度しか使用しないスタイルの場合にはIDセレクタ(ID名)、複数使用するスタイルの場合にはクラスセレクタ(クラス名)を使う。 |
**********************************
2 文書構造とマークアップ
2−1 マークアップ
タグによって文書構造(文書がどのような要素で構成されているか)を記述することをマークアップという。
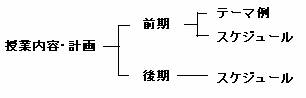
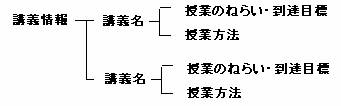
いま、次のような文書を考えてみる。これは講義内容を前期と後期に分け、さらに、前期は取り組むことの出来るテーマ例とスケジュール、後期はスケジュールについて記している。文書の構造を図示すると次のようになる。

例文1)
|
授業内容・計画 前 期: |
この構造に従って、見出し要素h1, h2, h3, p, ul, liを用いてマークアップする。この段階では、スタイル指定を全く行っていないことに注意しよう。
<html>
<head>
<title>CSS</title>
<meta http-equiv="Content-Style-Type" content="text/css" />
<style type=text/css>
|
スタイル指定(空白) |
</style>
</head>
<body>
<h1>授業内容・計画</h1>
<h2>前 期:</h2>
<p>各自でテーマ設定を行い、そのテーマに従って、資料収集、アプリケーションソフトの利用環境整備、準備段階での試作などを行ないます。制作対象の写真撮影、取材を行うこともあります。テーマ設定は、3年次の経験をふまえ、実現可能性も視野に入れながら行なってください。前期の間に小さなテーマを設定して取組み、その結果に基づいて後期のテーマを(再)設定することも良いと思います。</p>
<h3>テーマ例:</h3>
<ul>
<li>3DCG制作(歴史的建造物、インテリア、アニメ作品など)</li>
<li>2DCG制作(人物の模写、風景画・動物画など)</li>
<li>ホームページ制作</li>
</ul>
<h3>スケジュール:</h3>
<ul>
<li>4月中旬:テーマと卒論の進行方法確認、卒論執筆方法のガイダンス</li>
<li>6月初旬:準備作業進捗報告(第1回)</li>
<li>7月中旬:準備作業進捗報告(第2回)</li>
</ul>
<h2>後 期:</h2>
<p>本格的に各自のテーマに取り組みます。後期からは制作に着手できるようにしてください。スケジュールはおおよ その目安です。発表の準備を行なう際に、発表練習を行ないながらスライドの内容を修正する作業が入ります。十分な練習を行なって発表に臨んでください。例年、練習量と発表の質は比例しています。</p>
<h3>スケジュール:</h3>
<ul>
<li>10月中旬: 制作進捗報告(第1回)</li>
<li>11月中旬: 制作進捗報告(第2回)と論文執筆準備</li>
<li>12月下旬: 作品提出</li>
<li>1月下旬: 卒業論文、抄録提出</li>
<li>2月上旬: 発表用スライド作成、発表練習</li>
<li>2月中旬: 発表</li>
</ul>
</body>
</html>
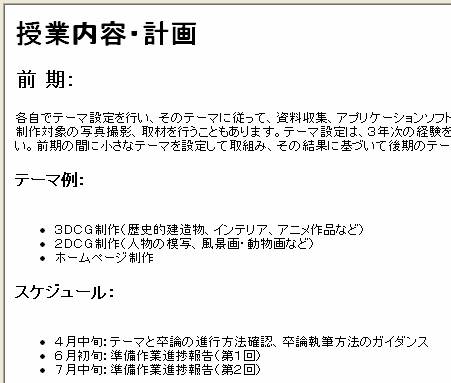
表示結果は次の通りである(一部のみ掲載)。

*********************************************
2−2 スタイル指定
スタイル指定を次のように行い、文書のマージン(body要素のマージン)を0にして、文字サイズ(font-size)を変更する。
<style type=text/css>
body {
margin:0;
}
h1 {
font-size:14pt;
}
h2 {
font-size:12pt;
}
h3 {
font-size:12pt;
}
p {
font-size:10pt;
}
ul {
font-size:10pt;
}
</style>
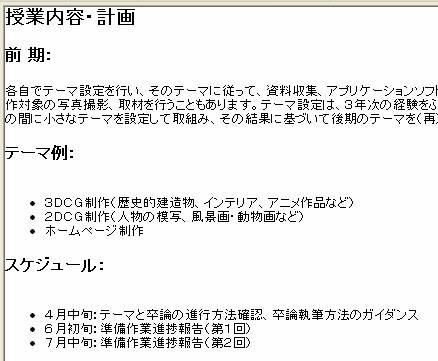
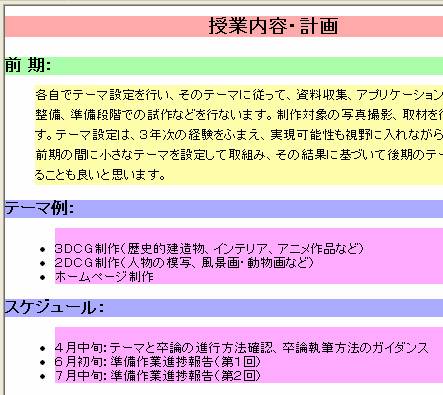
この結果、次のようにページの余白がなくなり、文字サイズが変更されている。

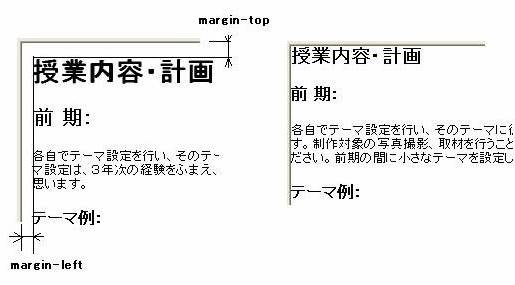
文書の空白を0にする前(下図左)と、後(下図右)を比較すると以下のようになる。

ここで、
body {
margin:0;
}
を
body {
margin-top:0;
margin-left:0;
}
としても、同じ結果になる。「margin:0」とすると「margin-top(上部余白), margin-bottom(下部余白), margin-left(左余白), margin-right(右余白)」の4つのマージンすべてを0にしたことになる。
各要素間には自動的に余白が挿入されているので、これを0にしてみよう。margin-topとmargin-bottomを0に指定する。各要素に背景色(background-color)を指定し、余白の状態を見やすくしている。
<style type=text/css>
body {
margin:0;
}
h1 {
font-size:14pt;
text-align:center; (文字を中央揃え)
margin-top:0;
margin-bottom:0;
background-color:#ffaaaa;
}
h2 {
font-size:12pt;
margin-top:0;
margin-bottom:0;
background-color:#aaffaa;
}
h3 {
font-size:12pt;
margin-top:0;
margin-bottom:0;
background-color:#aaaaff;
}
p {
font-size:10pt;
margin-top:0;
margin-bottom:0;
background-color:#ffffaa;
}
ul {
font-size:10pt;
background-color:#ffaaff;
margin-top:0;
margin-bottom:0;
}
</style>
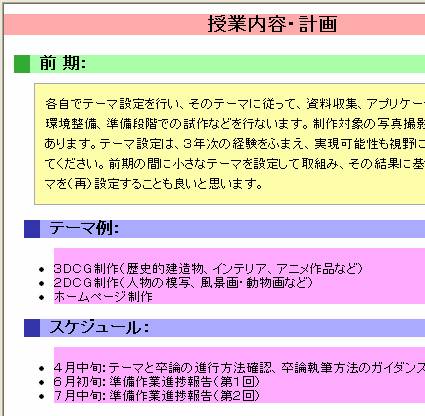
表示結果は次の通りである。

この状態から要素間に余白を指定する。ここでは主としてマージン(margin)を用いている。余白の大きさを確認するために、背景色をそのまま使う。
<style type=text/css>
body {
margin:0;
}
h1 {
font-size:14pt;
text-align:center; (文字の中央揃え)
margin-top:10px;
margin-bottom:10px;
background-color:#ffaaaa;
}
h2 {
font-size:12pt;
margin-top:20px;
margin-bottom:10px;
background-color:#aaffaa;
}
h3 {
font-size:12pt;
margin-top:15px;
margin-bottom:10px;
background-color:#aaaaff;
}
p {
font-size:10pt;
margin-top:0;
margin-bottom:0;
margin-left:30px;
background-color:#ffffaa;
line-height:1.5em; (行の高さ指定:1.5文字分)
}
ul {
font-size:10pt;
background-color:#ffaaff;
margin-top:0;
margin-bottom:0;
margin-left:50px;
}
</style>
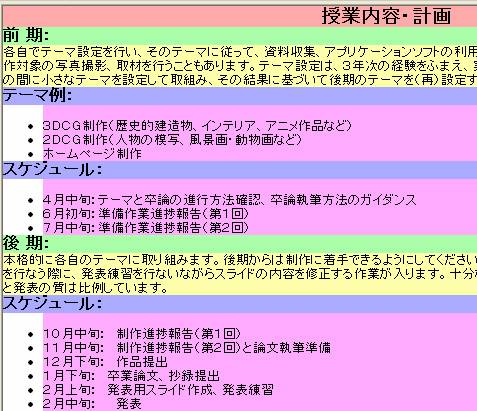
表示結果は次のようになる。要素間に余白(白い部分)が設定されていることがわかる。

次に、ボーダー(罫線)を使って、見出しのマークと文書の囲みを作る。
<style type=text/css>
body {
margin:0;
}
h1 {
font-size:14pt;
text-align:center; (文字の中央揃え)
margin-top:10px;
margin-bottom:10px;
background-color:#ffaaaa;
}
h2 {
font-size:12pt;
margin-top:20px;
margin-bottom:10px;
margin-left:10px;
padding-left:10px;
border-left:solid 1em #33aa33; (ボーダー(罫線)指定:実線、1文字分の幅、色#33aa33)
background-color:#aaffaa;
}
h3 {
font-size:12pt;
margin-top:15px;
margin-bottom:10px;
margin-left:20px;
padding-left:10px;
border-left:solid 1em #3333aa;
background-color:#aaaaff;
}
p {
font-size:10pt;
margin-top:0;
margin-bottom:0;
margin-left:30px;
padding:10px;
border:solid 1px #aaaaaa;
background-color:#ffffaa;
line-height:1.5em;
}
ul {
font-size:10pt;
background-color:#ffaaff;
margin-top:0;
margin-bottom:0;
margin-left:50px;
}
</style>

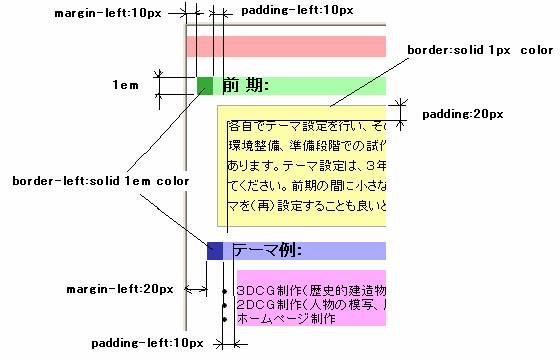
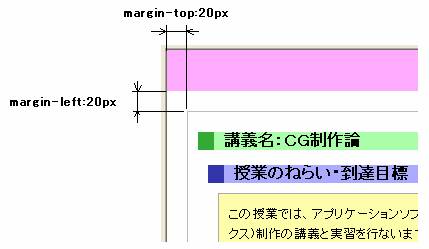
各余白やボーダーを図示すると下図のようになる。

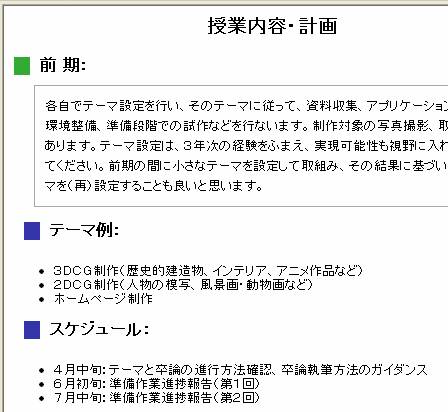
背景色を取り除くと以下のようになる。(ここまでは、空白の大きさをわかりやすくするために背景色を用いていた。)

*******************************************
3 文書のグループ化
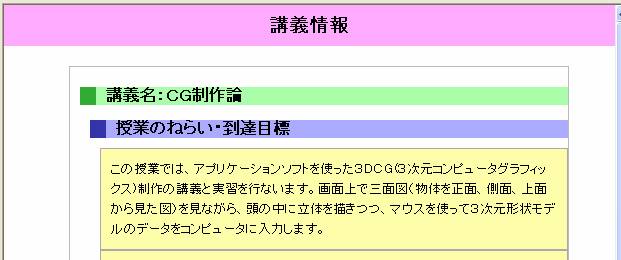
以下の文書では、2つの担当科目について、同じ形式の記述(講義名、授業のねらい・到達目標、授業方法)が行われている。このような場合、科目ごとに見出しと文書をひとまとめにしてグループ化して扱うと、複数の科目に対して同じスタイル指定を行なうことができる。
例文2)
|
講義情報 講義名:CG制作論 授業のねらい・到達目標 この授業では、アプリケーションソフトを使った3DCG(3次元コンピュータグラフィックス)制作の講義と実習を行ないます。画面上で三面図(物体を正面、側面、上面から見た図)を見ながら、頭の中に立体を描きつつ、マウスを使って3次元形状モデルのデータをコンピュータに入力します。この入力された形状モデルに対するレンダリング(座標変換、隠面消去、シェーディングを含めた操作)を行なう際に、形状表面の材質や、照明の設定を行って、リアルな質感、陰影の表現などの「見せ方」の工夫が出来るようにします。この講義を通じて、3DCGが作られる過程、3DCGと2DCGの違いを理解し、身近にある比較的簡単な形状の物体をCGで表現できるようにします。 授業方法 形状表現の基本的な考え方と制作方法の説明を行ったあとに毎回、課題を与えて演習(実習)を行ないます。この演習には3DCG制作用ソフトShadeを使います。 講義名:情報デザイン基礎論 講義のねらい・到達目標 情報の受け手を意識し情報発信を行なうためのWebページの作り方を習得します。Webページ作りに使用するHTML(Hyper Text Markup Language)の基本的なタグについて十分な理解をし、表示上の基本的な問題については受講者が自分で解決できるようになること、Webページ作成ツールなどで生成されたソースコードを理解できるようにすることを目的とします。HTMLは一種の言語ですので、それを記述するための約束事があります。繰り返し学ぶことによって、その知識を定着させるようにします。その知識を応用し、レイアウトや配色などを考慮したWebページ制作が行なえるようになることを目的とします。 授業方法 下記の授業内容について、配布資料に基づく講義を行なった後に演習を行ないます。演習では、Windowsのテキストエディタを使ってHTML文書を作成し、ブラウザの機能で画面に文字や画像を表示させます。HTMLの個々のタグについて、その意味と動作を確認しながら進めていき、その後に課題に取り組みます。この課題を毎回提出します。課題提出は主に電子メールで行ないます。 |
次のような文書構造に対してマークアップを行う。

<html>
<head>
<title>CSS</title>
<meta http-equiv="Content-Style-Type" content="text/css" />
<style type=text/css>
|
スタイル指定(空白) |
</style>
</head>
<body>
<h1>講義情報</h1>
<h2>講義名:CG制作論</h2>
<h3>授業のねらい・到達目標</h3>
<p>この授業では、アプリケーションソフトを使った3DCG(3次元コンピュータグラフィックス)制作の講義と実習を行ないます。画面上で三面図(物体を正面、側面、上面から見た図)を見ながら、頭の中に立体を描きつつ、マウスを使って3次元形状モデルのデータをコンピュータに入力します。</p>
<p>この入力された形状モデルに対するレンダリング(座標変換、隠面消去、シェーディングを含めた操作)を行なう際に、形状表面の材質や、照明の設定を行って、リアルな質感、陰影の表現などの「見せ方」の工夫が出来るようにします。この講義を通じて、3DCGが作られる過程、3DCGと2DCGの違いを理解し、身近にある比較的簡単な形状の物体をCGで表現できるようにします。</p>
<h3>授業方法</h3>
<p>形状表現の基本的な考え方と制作方法の説明を行ったあとに毎回、課題を与えて演習(実習)を行ないます。この演習には3DCG制作用ソフトShadeを使います。</p>
<h2>講義名:情報デザイン基礎論</h2>
<h3>講義のねらい・到達目標</h3>
<p>情報の受け手を意識し情報発信を行なうためのWebページの作り方を習得します。Webページ作りに使用するHTML(Hyper Text Markup Language)の基本的なタグについて十分な理解をし、表示上の基本的な問題については受講者が自分で解決できるようになること、Webページ作成ツールなどで生成されたソースコードを理解できるようにすることを目的とします。</p>
<p>HTMLは一種の言語ですので、それを記述するための約束事があります。繰り返し学ぶことによって、その知識を定着させるようにします。その知識を応用し、レイアウトや配色などを考慮したWebページ制作が行なえるようになることを目的とします。</p>
<h3>授業方法</h3>
<p>下記の授業内容について、配布資料に基づく講義を行なった後に演習を行ないます。演習では、Windowsのテキストエディタを使ってHTML文書を作成し、ブラウザの機能で画面に文字や画像を表示させます。HTMLの個々のタグについて、その意味と動作を確認しながら進めていき、その後に課題に取り組みます。この課題を毎回提出します。課題提出は主に電子メールで行ないます。</p>
</body>
</html>
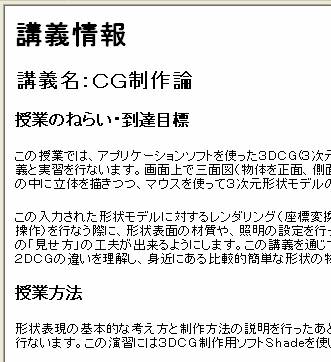
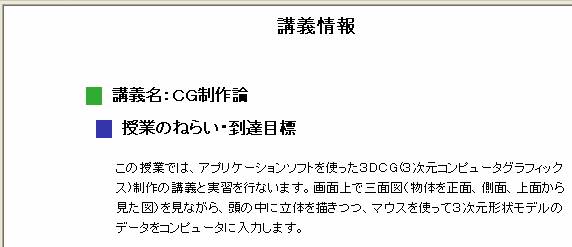
スタイル指定を行なわない場合には次のように表示される。

ここで、div要素を使って、科目ごとの要素をひとまとめにして扱う。div要素のクラス名はsubjectとする。<div class=”subject”> 〜 </div>が2個所にあることに注意しよう。
<body>
<h1>講義情報</h1>
<div class="subject">
<h2>講義名:CG制作論</h2>
<h3>授業のねらい・到達目標</h3>
<p>この授業では、アプリケーションソフトを使った3DCG(3次元コンピュータグラフィックス)制作の講義と実習を行ないます。画面上で三面図(物体を正面、側面、上面から見た図)を見ながら、頭の中に立体を描きつつ、マウスを使って3次元形状モデルのデータをコンピュータに入力します。</p>
<p>この入力された形状モデルに対するレンダリング(座標変換、隠面消去、シェーディングを含めた操作)を行なう際に、形状表面の材質や、照明の設定を行って、リアルな質感、陰影の表現などの「見せ方」の工夫が出来るようにします。この講義を通じて、3DCGが作られる過程、3DCGと2DCGの違いを理解し、身近にある比較的簡単な形状の物体をCGで表現できるようにします。</p>
<h3>授業方法</h3>
<p>形状表現の基本的な考え方と制作方法の説明を行ったあとに毎回、課題を与えて演習(実習)を行ないます。この演習には3DCG制作用ソフトShadeを使います。</p>
</div>
<div class="subject">
<h2>講義名:情報デザイン基礎論</h2>
<h3>講義のねらい・到達目標</h3>
<p>情報の受け手を意識し情報発信を行なうためのWebページの作り方を習得します。Webページ作りに使用するHTML(Hyper Text Markup Language)の基本的なタグについて十分な理解をし、表示上の基本的な問題については受講者が自分で解決できるようになること、Webページ作成ツールなどで生成されたソースコードを理解できるようにすることを目的とします。</p>
<p>HTMLは一種の言語ですので、それを記述するための約束事があります。繰り返し学ぶことによって、その知識を定着させるようにします。その知識を応用し、レイアウトや配色などを考慮したWebページ制作が行なえるようになることを目的とします。</p>
<h3>授業方法</h3>
<p>下記の授業内容について、配布資料に基づく講義を行なった後に演習を行ないます。演習では、Windowsのテキストエディタを使ってHTML文書を作成し、ブラウザの機能で画面に文字や画像を表示させます。HTMLの個々のタグについて、その意味と動作を確認しながら進めていき、その後に課題に取り組みます。この課題を毎回提出します。課題提出は主に電子メールで行ないます。</p>
</div>
</body>
スタイル指定を次のようにする。この例では、div要素をクラス指定しているので、要素名の先頭に「・」をつけて、指定を行う。
<style type=text/css>
body {
margin:0;
padding:0;
}
.subject {
width:500px;
margin-left:20px;
margin-top:20px;
border:1px solid bbbbbb;
}
h1 {
font-size:14pt;
text-align:center;
padding:10px;
background-color:#ffaaff;
}
h2 {
font-size:12pt;
margin-top:20px;
margin-bottom:10px;
margin-left:10px;
padding-left:10px;
border-left:solid 1em #33aa33;
background-color:#aaffaa;
}
h3 {
font-size:12pt;
margin-top:15px;
margin-bottom:10px;
margin-left:20px;
padding-left:10px;
border-left:solid 1em #3333aa;
background-color:#aaaaff;
}
p {
font-size:10pt;
margin-top:0;
margin-bottom:0;
margin-left:30px;
padding:10px;
border:solid 1px #aaaaaa;
background-color:#ffffaa;
line-height:1.5em;
}
</style>
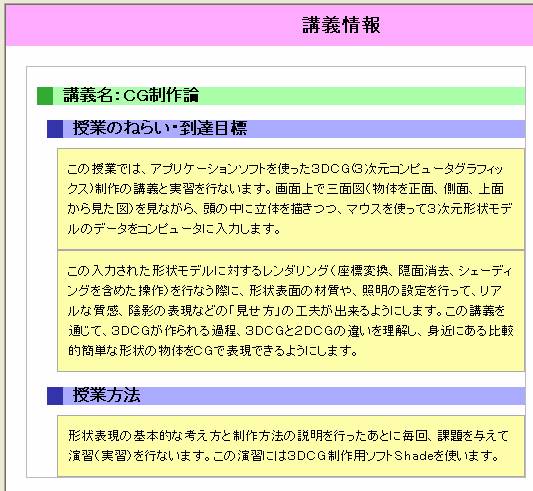
表示結果は次の通りである。Div要素の部分が罫線で囲まれている。

div要素を使うことによって、ひとまとめにされた要素群に対して、スタイル指定を行うことができる。ここでは、マージン指定が行われている。

2つのdiv要素(クラス名subject)をさらに1つにまとめて、中央揃えで表示する。
<div class="contents">
<div class="subject">
<h2>講義名:CG制作論</h2>
<h3>授業のねらい・到達目標</h3>
<p>この授業では、アプリケーションソフト (途中省略 )3DCG制作用ソフトShadeを使います。</p>
</div>
<div class="subject">
<h2>講義名:情報デザイン基礎論</h2>
<h3>講義のねらい・到達目標</h3>
<p>情報の受け手を意識し (途中省略 )電子メールで行ないます。</p>
</div>
</div>
次のようなスタイル指定を追加する。全体を中央揃えにすると、もとのdiv要素(クラス名subject)も中央揃えになってしまうので、左揃え(text-align:left)を指定しておく必要がある。
.contents {
text-align:center; (文字の中央揃え)
}
.subject {
width:500px;
margin-left:20px;
margin-top:20px;
text-align:left; (文字の左揃え)
border:1px solid #bbbbbb;
}

背景色、罫線を除くと、以下のようになる。

*********************************************
4 同一要素名に対して異なるスタイル指定
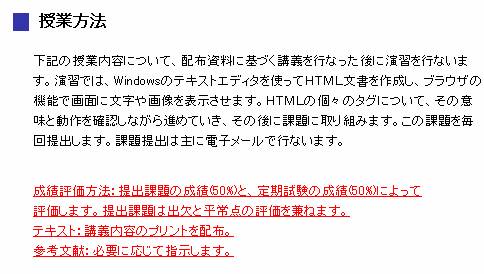
以下の文書で、成績評価方法、テキスト、参考文献についてはp要素で記述するが、ここだけ赤字のアンダーラインにする。(本文中のp要素のスタイルはそのままであることに注意)
例文3)
|
講義情報 講義名:情報デザイン基礎論 講義のねらい・到達目標 情報の受け手を意識し情報発信を行なうためのWebページの作り方を習得します。Webページ作りに使用するHTML(Hyper Text Markup Language)の基本的なタグについて十分な理解をし、表示上の基本的な問題については受講者が自分で解決できるようになること、Webページ作成ツールなどで生成されたソースコードを理解できるようにすることを目的とします。HTMLは一種の言語ですので、それを記述するための約束事があります。繰り返し学ぶことによって、その知識を定着させるようにします。その知識を応用し、レイアウトや配色などを考慮したWebページ制作が行なえるようになることを目的とします。 授業方法 下記の授業内容について、配布資料に基づく講義を行なった後に演習を行ないます。演習では、Windowsのテキストエディタを使ってHTML文書を作成し、ブラウザの機能で画面に文字や画像を表示させます。HTMLの個々のタグについて、その意味と動作を確認しながら進めていき、その後に課題に取り組みます。この課題を毎回提出します。課題提出は主に電子メールで行ないます。 成績評価方法:提出課題の成績(50%)と、定期試験の成績(50%)によって評価します。提出課題は出欠と平常点の評価を兼ねます。 テキスト:講義内容のプリントを配布。 参考文献:必要に応じて指示します。 |
<html>
<head>
<title>CSS</title>
<meta http-equiv="Content-Style-Type" content="text/css" />
<style type=text/css>
body {
margin:0;
padding:0;
}
.contents {
text-align:center;
}
.subject {
width:500px;
margin-left:20px;
margin-top:20px;
text-align:left;
}
.comments {
width:400px;
margin-top:20px;
}
.comments p {
margin:0;
padding:0;
color:#ff0000;
text-align:left;
text-decoration:underline;
}
h1 {
font-size:14pt;
text-align:center;
padding:10px;
}
h2 {
font-size:12pt;
margin-top:20px;
margin-bottom:10px;
margin-left:10px;
padding-left:10px;
border-left:solid 1em #33aa33;
}
h3 {
font-size:12pt;
margin-top:15px;
margin-bottom:10px;
margin-left:20px;
padding-left:10px;
border-left:solid 1em #3333aa;
}
p {
font-size:10pt;
margin-top:0;
margin-bottom:0;
margin-left:30px;
padding:10px;
line-height:1.5em;
}
</style>
</head>
<body>
<h1>講義情報</h1>
<div class="contents">
<div class="subject">
<h2>講義名:情報デザイン基礎論</h2>
<h3>講義のねらい・到達目標</h3>
<p>情報の受け手を意識し情報発信を行なうためのWebページの作り方を習得します。Webページ作りに使用するHTML(Hyper Text Markup Language)の基本的なタグについて十分な理解をし、表示上の基本的な問題については受講者が自分で解決できるようになること、Webページ作成ツールなどで生成されたソースコードを理解できるようにすることを目的とします。</p>
<p>HTMLは一種の言語ですので、それを記述するための約束事があります。繰り返し学ぶことによって、その知識を定着させるようにします。その知識を応用し、レイアウトや配色などを考慮したWebページ制作が行なえるようになることを目的とします。</p>
<h3>授業方法</h3>
<p>下記の授業内容について、配布資料に基づく講義を行なった後に演習を行ないます。演習では、Windowsのテキストエディタを使ってHTML文書を作成し、ブラウザの機能で画面に文字や画像を表示させます。HTMLの個々のタグについて、その意味と動作を確認しながら進めていき、その後に課題に取り組みます。この課題を毎回提出します。課題提出は主に電子メールで行ないます。</p>
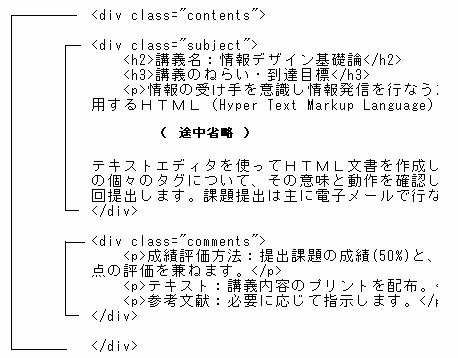
</div>
<div class="comments">
<p>成績評価方法:提出課題の成績(50%)と、定期試験の成績(50%)によって評価します。提出課題は出欠と平常点の評価を兼ねます。</p>
<p>テキスト:講義内容のプリントを配布。</p>
<p>参考文献:必要に応じて指示します。</p>
</div>
</div>
</body>
</html>
実行結果は以下の通りである。

div要素のタグが下図のように対になっていることに注意しよう。内側の<div>〜</div>の対は、外側の<div>〜</div>の対のスタイル指定の影響を受ける。